React
В этом треке вы подробно изучите работу с JavaScript в браузере и научитесь создавать полноценные фронтенд-приложения с помощью Websockets и API по лучшим архитектурным практикам.
Начать учиться
Программа обучения
-
Введение
-
Компоненты
-
JSX
-
Props
-
Работа с коллекциями
-
Различия jsx и html
-
Обработка имён классов
-
Children
-
Состояние
-
События
-
Автоматное программирование
-
Формы
-
Неизменяемость
-
Вложенные компоненты
-
Функциональные компоненты
-
Контекст (Context API)
-
Virtual Dom
-
Тестирование
-
Асинхронная обработка
-
Жизненный цикл компонента
-
Производительность
-
Refs
-
Введение в хуки
-
Хук useState
-
Хук useEffect
-
Хук useContext
-
Хук useRef
-
Хуки useCallback и useMemo
-
Композиция компонентов
-
Заключение
-
Создавать полноценные приложения на React
-
Грамотно организовывать состояние приложения
-
Взаимодействовать с бекендом по API
-
Интегрировать React со сторонними библиотеками
-
Использовать встроенные хуки
-
Создать приложение, состоящее только из функциональных компонентов
-
Внедрить готовые хуки для решения типовых задач
-
Введение
-
Redux
-
Редьюсеры
-
Мидлвары
-
Подключение Redux Toolkit к React
-
Подробнее о слайсах
-
Нормализация данных в Redux
-
Механизм Entity Adapter
-
Механизм ExtraReducers
-
Асинхронные запросы
-
RTK Query
-
Строить фронтенд-приложения, которые легко поддерживать
-
Организовывать данные и доступ к ним внутри хранилища
-
Автоматизировать работу с HTTP-запросами
Напишите real-time приложение на React/Redux, используя AJAX, REST, websockets, React (с хуками) + Redux (@reduxjs/toolkit) + Formik
ПодробнееКак проходит обучение
-
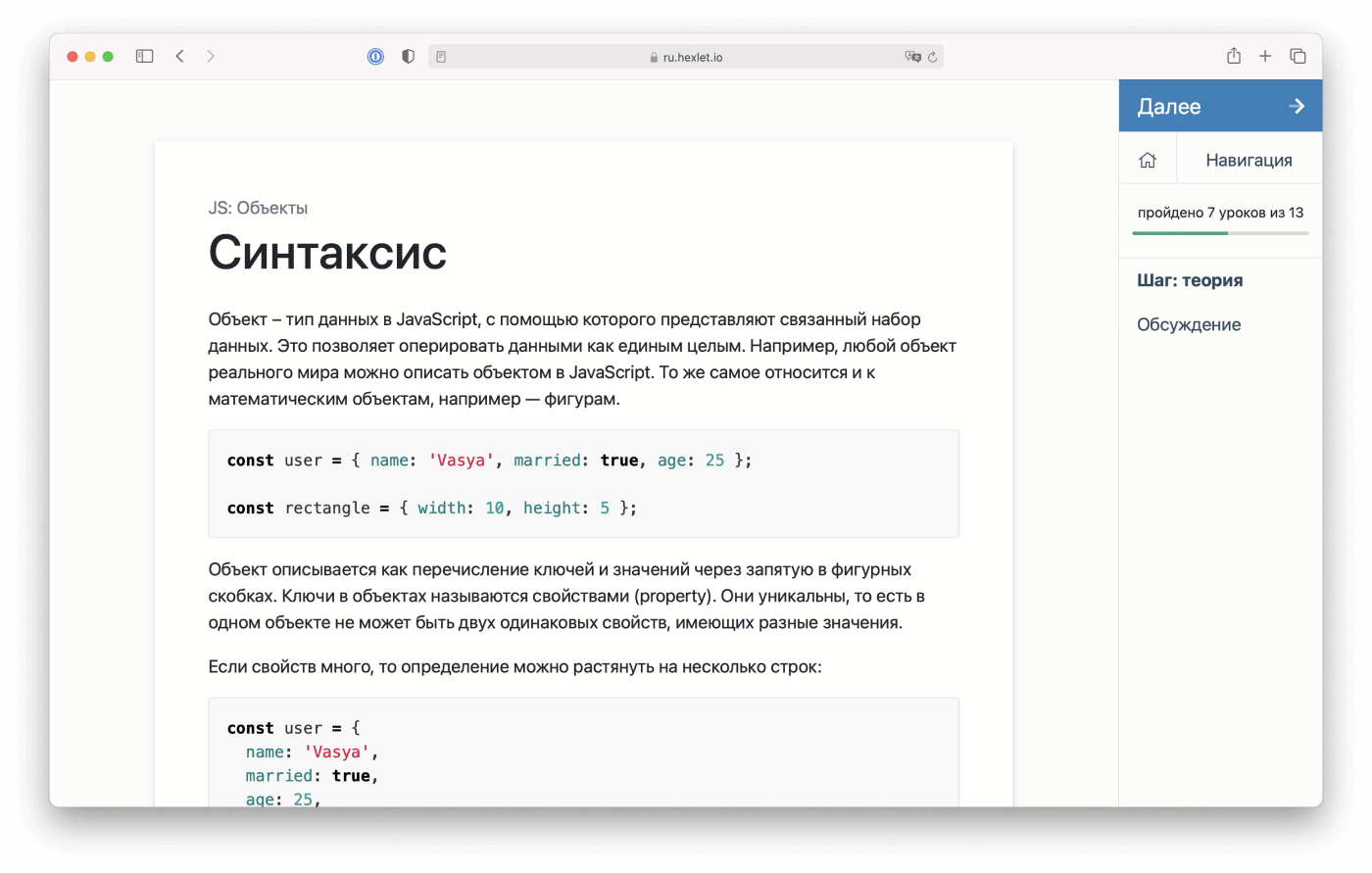
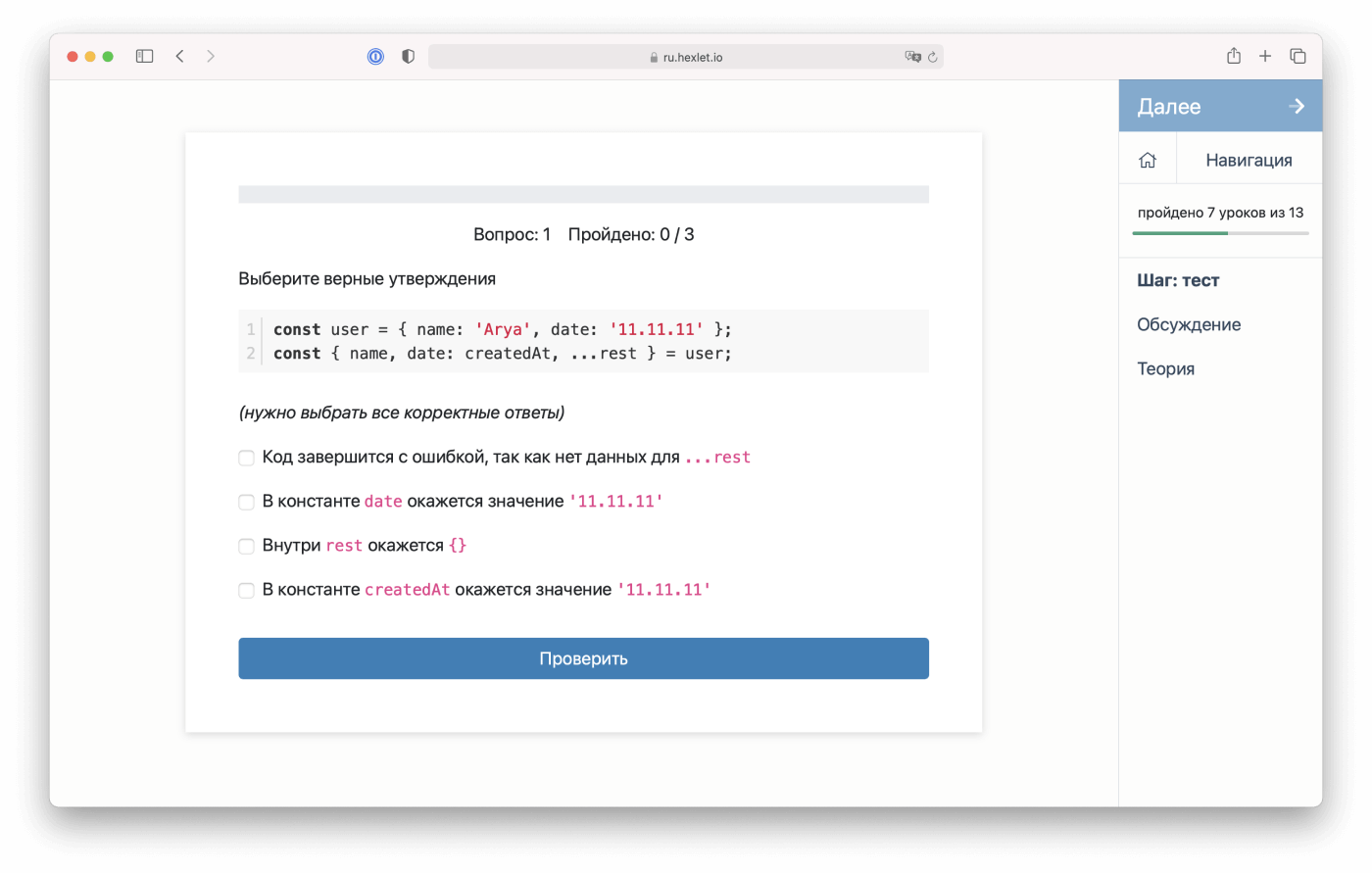
В каждом уроке — теория, тесты на закрепление изученного и практика прямо в браузере
-
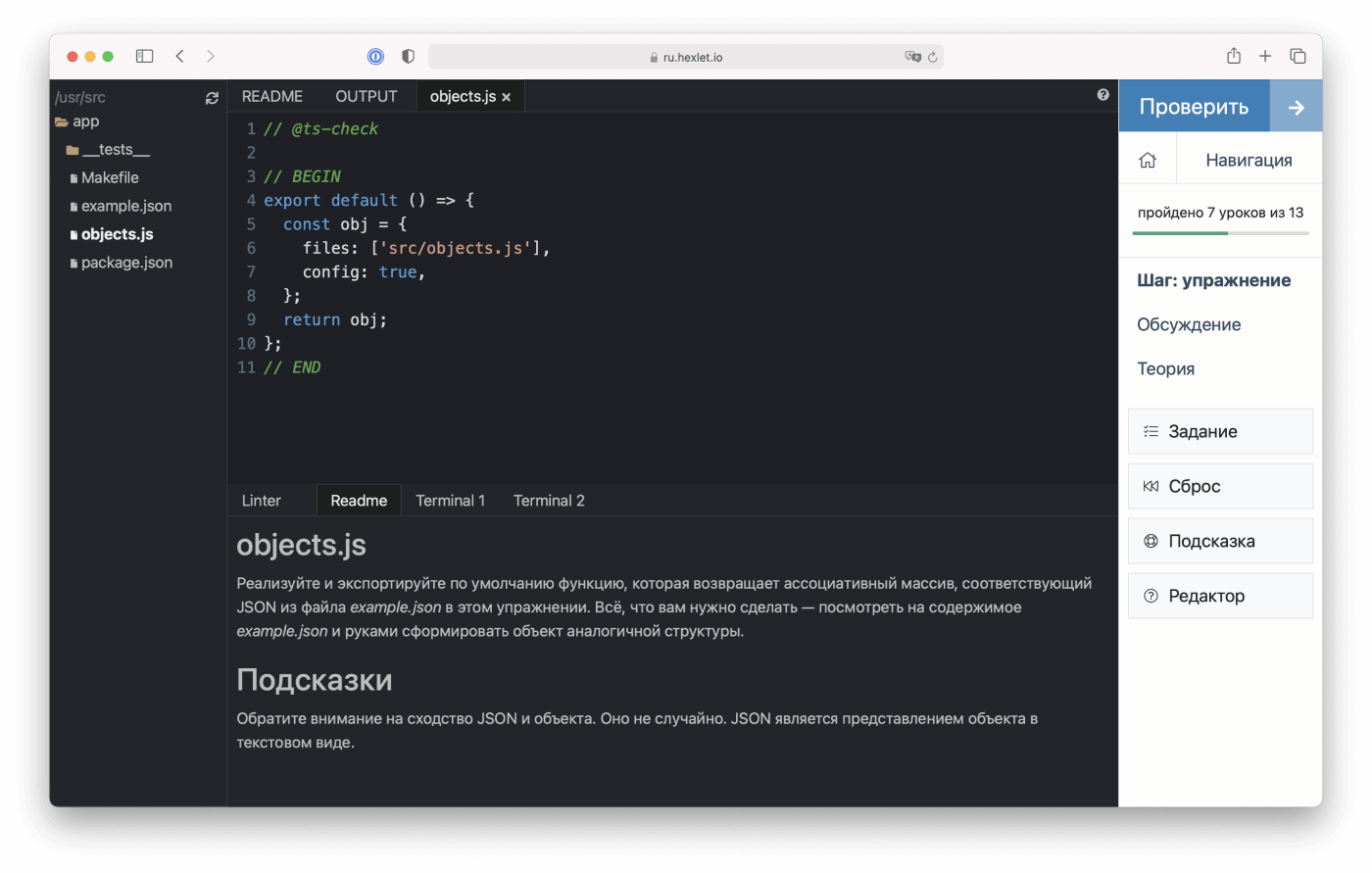
Задания проходят автоматическую проверку тестами и линтером

-
Вы прямо в браузере получаете доступ к виртуальной машине, редактору кода и к консоли
-
Сразу видите обратную связь по своему решению в виде тестов и их результатов

-
Урок — это теория, квиз (проверочный тест) и практика
-
Учебный материал представлен в текстовом формате, иногда встречаются короткие видео
-
Практика может быть в виде упражнений в браузере, испытаний, проектов, самостоятельной работы и домашних заданий
-
Можно задавать вопросы по теории и практике уроков команде поддержки Хекслета

Получите доступ
К этому треку и ко всем остальным курсам Хекслета по подписке за 21 900 ₸ в месяц
Хекслет —
это серьезная подготовка инженеров-программистов
-
Топовые IT-компании обучают своих сотрудников на Хекслете
-
Весь обучающий контент создан практикующими IT-специалистами
-
Программы, направленные на системное развитие инженерного мышления
Студентов учатся ежемесячно
Нашу платформу часто рекомендуют студенты
Нам доверяют обучение своих сотрудников
Расскажите вашему работодателю о Хекслете
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления. Треки подходят как для разработчиков с опытом, так и для новичков в качестве задания «со звёздочкой».
Вы можете учиться в своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 5-10 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Тогда вы можете обучаться вместе с наставником.
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.