Профессиональная верстка
Создаёт страницы с помощью HTML и CSS. Умеет пользоваться возможностями модулей Flex и Grid. Использует препроцессор SASS, шаблонизатор Pug и собирает проекты с помощью Gulp. Следит за доступностью сайта, создавая семантически правильную разметку. Создаёт компоненты и утилиты на Bootstrap. Верстает адаптивные проекты.
Начать учиться
Программа обучения
-
Введение
-
Введение в HTML
-
Блочная модель
-
Семантический HTML
-
Базовая структура HTML документа
-
Основы CSS
-
Каскадность в CSS
-
Chrome DevTools
-
Редакторы кода
-
Emmet
-
Публикация в интернете
-
Графические редакторы
-
Основам веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.
-
Пошагово отлаживать код для быстрого обнаружения ошибок.
-
Использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
-
Публиковать свой сайт в интернете на хостинге GitHub Pages.
-
Введение
-
Блочная модель и CSS
-
Стили текста
-
Шрифты и работа с ними
-
Списки
-
Колонки
-
Единицы измерения
-
Медиаэлементы
-
Таблицы
-
Формы
-
Селекторы
-
Псевдоклассы
-
Псевдоэлементы
-
Переполнение
-
CSS Переменные
-
Фон
-
Градиенты
-
Правильно размечать текст, списки, таблицы и медиаэлементы.
-
Создавать таблицы.
-
Обращаться к элементам используя широкие возможности селекторов.
-
Адаптировать страницы для людей с ограниченными возможностями.
-
Использовать возможности CSS Columns.
-
Подключать шрифты и правильно их использовать.
-
Введение
-
Поток документа
-
Относительное позиционирование
-
Абсолютное позиционирование
-
Относительное и абсолютное позиционирование
-
Фиксированное позиционирование
-
Плавающие элементы
-
Наложение элементов
-
Управлять потоком документа, понимая, как работает браузер.
-
Применять на практике все виды позиционирования HTML-элементов.
-
Создавать интерактивные страницы, понимая саму суть верстки.
-
Введение
-
Что такое Flex?
-
Флекс-контейнер
-
Перенос элементов в контейнере
-
Выравнивание элементов по главной оси
-
Выравнивание элементов по поперечной оси
-
Свойства Flex-элементов. Гибкость. Flex-grow
-
Свойства Flex-элементов. Гибкость
-
Свойства Flex-элементов. Расположение
-
Применять базовые свойства CSS Flexible Box Layout.
-
Управлять HTML-элементами по вертикали и горизонтали с помощью Flex.
-
Создавать адаптированные для мобильных устройств макеты.
-
Создавать гибкие элементы, которые будут менять ширину и высоту.
-
Введение
-
Операционные системы
-
Командная строка
-
Навигация
-
Интерфейс командной строки
-
Файловая структура
-
Чтение файлов
-
Grep
-
Редактирование файлов
-
Потоки
-
Пайплайн
-
Манипулирование файловой структурой
-
Переменные окружения
-
История
-
Пользователи и группы
-
Sudo
-
Права доступа
-
Пакетный менеджер
-
Выполнение программ
-
Выполнять навигацию по файловой системе
-
Работать с переменными окружения
-
Разбираться с доступами к файлам
-
Использовать пакетный менеджер для установки утилит
-
Выходить из Vim'a
-
Введение
-
Рабочий процесс
-
Интеграция с GitHub
-
Рабочая директория
-
Анализ сделанных изменений
-
Анализ истории изменений
-
Отмена изменений в рабочей директории
-
Отмена коммитов
-
Изменение последнего коммита
-
Индекс
-
Перемещение по истории
-
Понимание Git
-
Игнорирование файлов
-
Stash
-
Открытые проекты
-
Вести разработку в соответствии с современными инженерными практиками
-
Эффективно управлять исходным кодом, добавлять в общее хранилище, анализировать историю и изменять ее
-
Работать с GitHub и участвовать в открытых проектах
-
Введение
-
Что такое JS?
-
Установка JavaScript
-
NPM
-
Зависимости
-
Зависимости для разработки
-
Lock-файл
-
Глобальная установка пакетов
-
NPX
-
Точка входа
-
Линтинг
-
Настраивать локальное окружение для запуска JavaScript-кода
-
Устанавливать библиотеки и подключать их в коде
-
Использовать программы, улучшающие качество кода
Создайте и опубликуйте свою первую вёрстку. В первом проекте вы примените знания, пройденные в курсах. Используете позиционирование и встретитесь с основными задачами, которые решаются с помощью Flex. Во время вёрстки вы узнаете о распространённых когнитивных искажениях и научитесь их преодолевать.
Подробнее-
Введение
-
Проверка адаптивности сайта
-
Viewport
-
Гибкие элементы
-
Flex
-
Медиа-запросы
-
Медиа-запросы и другие устройства
-
Проверять адаптивность сайта, используя онлайн-инструменты.
-
Использовать единицу измерения проценты для создания гибких макетов.
-
Работать с Flex при создании адаптивных макетов.
-
Создавать медиа-запросы, позволяющие использовать стили для разных разрешений экранов.
-
Работать с различными типами устройств и создавать стили под них.
-
Введение
-
Терминология
-
Первая сетка
-
Расположение элементов в сетке
-
Работа с сеткой
-
Неявная сетка
-
Позиционирование и Grid
-
Базовым свойствам CSS Grid Layout.
-
Создавать сетки и управлять пространством внутри них.
-
Управлять расположением HTML-элементов внутри сетки.
-
Адаптировать сетки для разных разрешений экрана.
-
Введение
-
Установка
-
Расширение CSS
-
Шаблонные селекторы
-
Переменные
-
Миксины
-
Использовать препроцессор SASS и компилировать его код в CSS.
-
Расширять возможности написания стандартного CSS.
-
Использовать шаблонные селекторы и миксины.
-
Создавать и работать с переменными.
-
Введение
-
Миксины как функции
-
Типы данных
-
Функции
-
Условные конструкции
-
Сложные типы данных
-
Циклы
-
Использовать миксины в качестве функций.
-
Создавать собственные функции и использовать их.
-
Работать с различными типами данных.
-
Использовать циклы и условные конструкции.
-
Введение
-
2D трансформации. Перемещение
-
2D трансформации. Вращение
-
2D трансформации. Масштабирование
-
2D трансформации. Наклон
-
3D трансформации. Основы
-
3D трансформации. Функции
-
Вращать, перемещать и искажать двумерные объекты на странице
-
Создавать эффект псевдотрехмерности с помощью трансформаций
-
Переводить плоские объекты в объёмные, добавляя для них новую ось
-
Использовать трансформации для трехмерных объектов
-
Создавать перспективу и управлять точкой зрения на объект
-
Определять точку трансформации на объекте
Во втором проекте вы создадите две страницы музыкального портала «Music Box». Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее-
Введение
-
Установка
-
Теги и контент
-
Подключение файлов
-
JavaScript
-
Условные конструкции
-
Циклы
-
Миксины
-
Размечать страницу с использованием синтаксиса Pug
-
Подключать файлы и дополнительные модули
-
Использовать JavaScript для добавления логики компиляции шаблона
-
Создавать миксины для переиспользования участков кода
-
Введение
-
Почему Bootstrap
-
Установка Bootstrap
-
Сетка
-
Адаптивность
-
Работа с текстом
-
Таблицы
-
Компоненты
-
Утилиты
-
Bootstrap Icons
-
Использовать механизм 12-колоночной сетки.
-
Работать с текстом и таблицами, используя возможности Bootstrap.
-
Использовать стандартные компоненты.
-
Применять встроенные утилиты при создании шаблона.
-
Создавать свои собственные компоненты.
-
Введение
-
Установка
-
Gulpfile
-
Базовые функции Gulp
-
Watch
-
Сторонние пакеты
-
Создавать задачи для выполнения
-
Подключать встроенные и сторонние функции для своих задач
-
Использовать цепочку команд внутри одной команды
-
Экспортировать цепочки команд для создания задач
-
Введение
-
Установка
-
Создание пользовательского компонента
-
Создание пользовательских утилит
-
Цветовые схемы Bootstrap
-
Темная и светлая тема
-
Оптимизация проекта
-
Устанавливать Bootstrap в свой проект
-
Создавать свои компоненты
-
Добавлять, обновлять и изменять встроенные утилиты
Создайте свои компоненты и утилиты используя все доступные средства. При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
ПодробнееКак проходит обучение
-
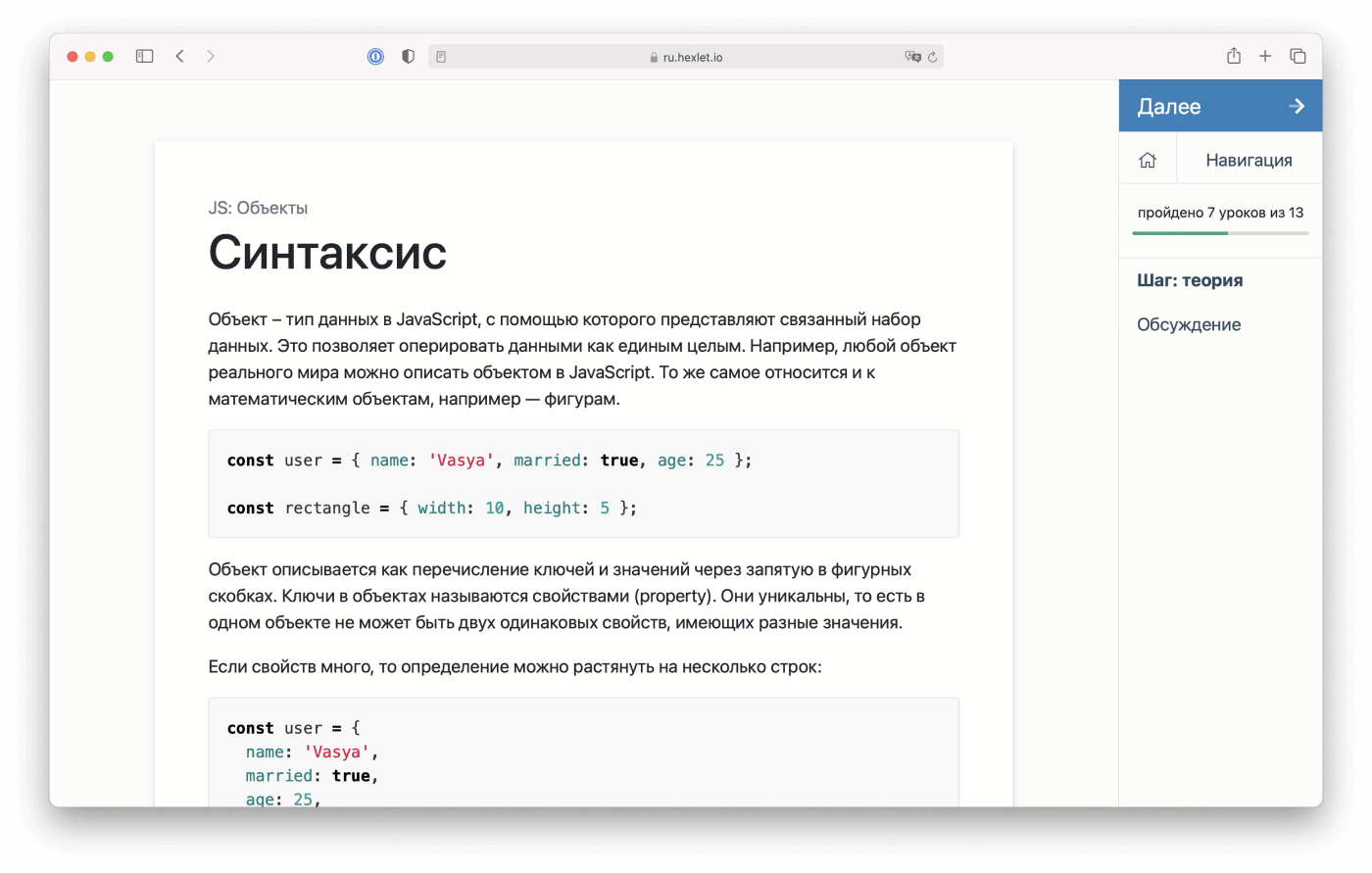
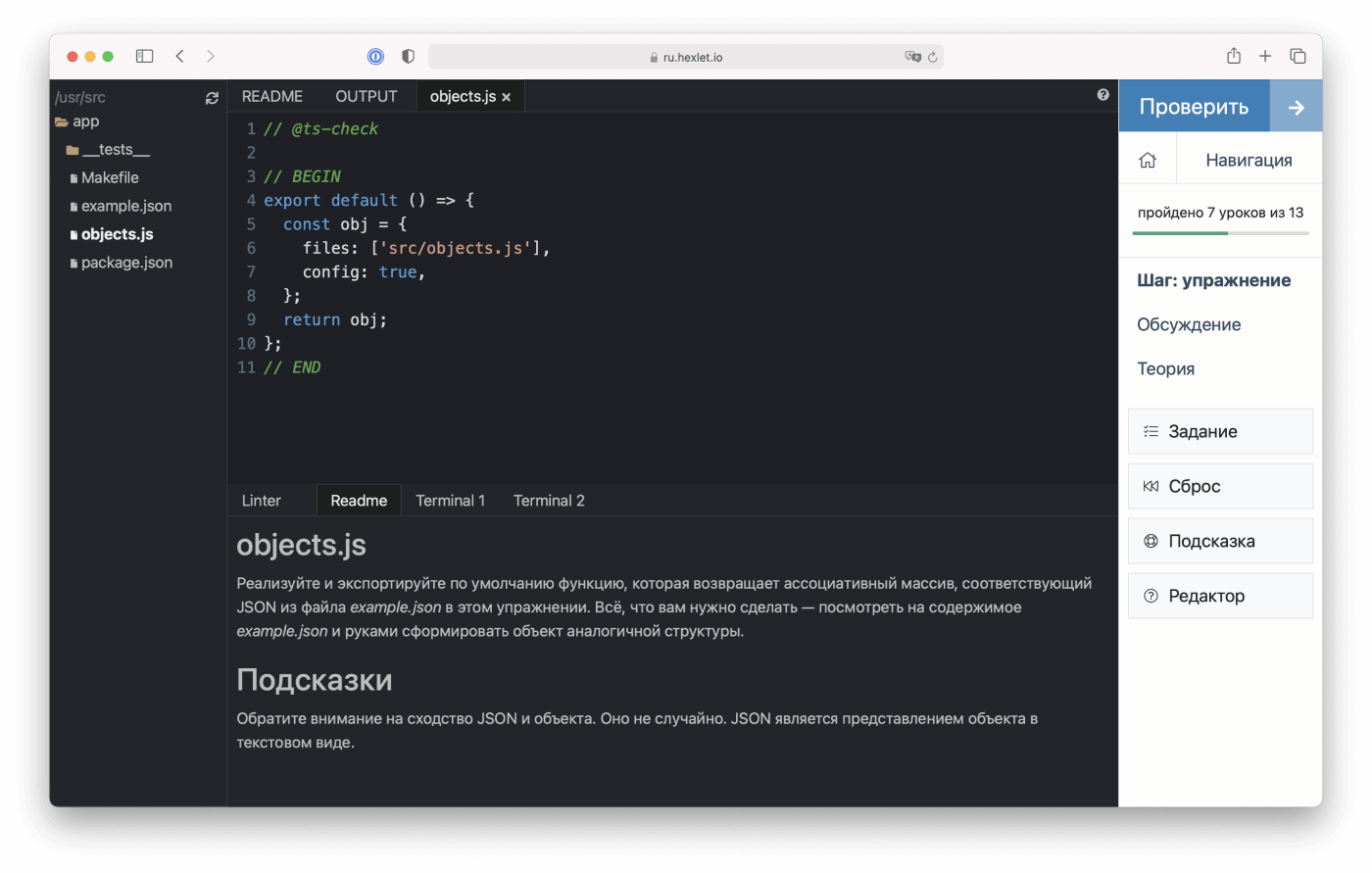
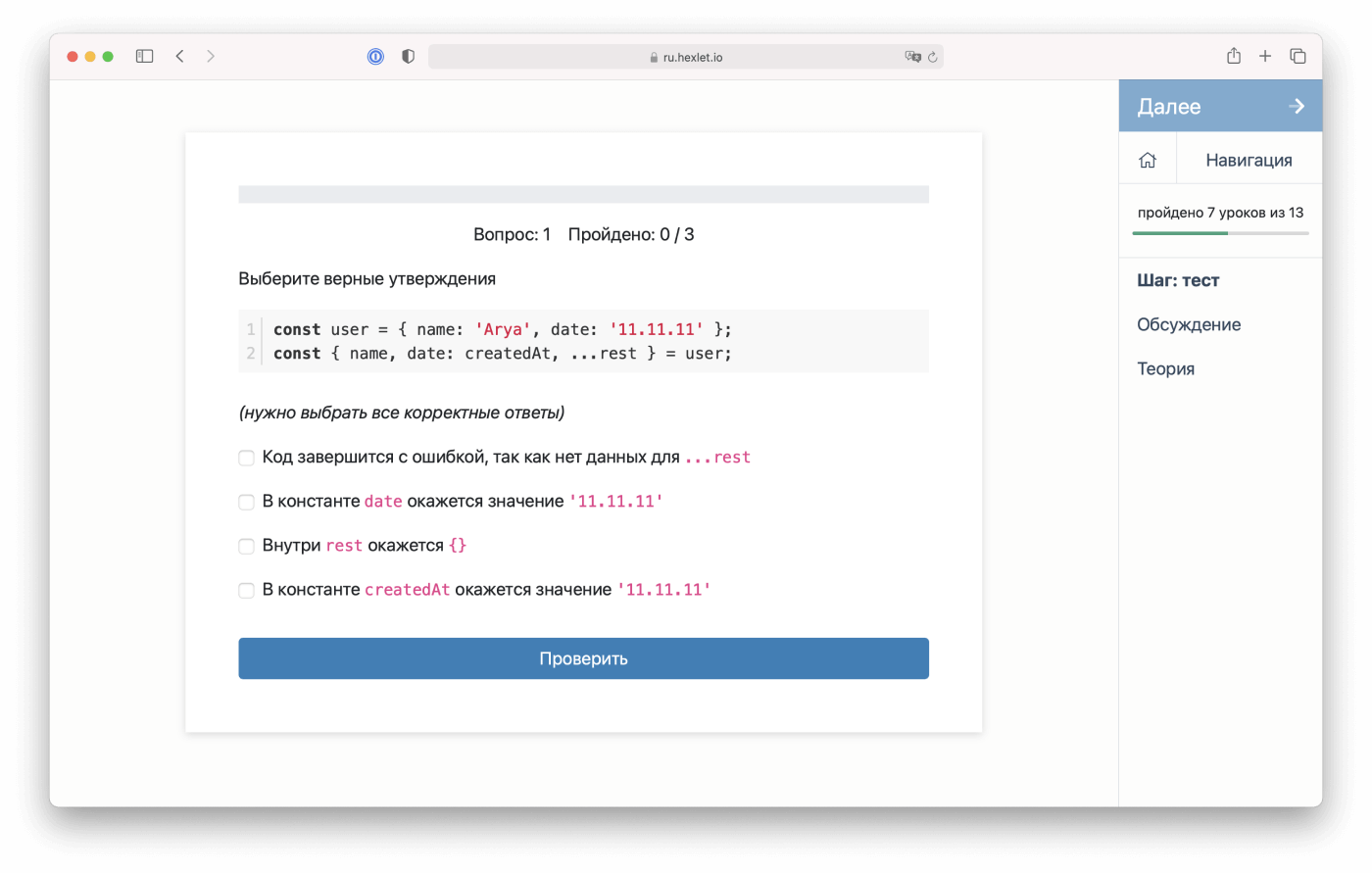
В каждом уроке — теория, тесты на закрепление изученного и практика прямо в браузере
-
Задания проходят автоматическую проверку тестами и линтером

-
Вы прямо в браузере получаете доступ к виртуальной машине, редактору кода и к консоли
-
Сразу видите обратную связь по своему решению в виде тестов и их результатов

-
Урок — это теория, квиз (проверочный тест) и практика
-
Учебный материал представлен в текстовом формате, иногда встречаются короткие видео
-
Практика может быть в виде упражнений в браузере, испытаний, проектов, самостоятельной работы и домашних заданий
-
Можно задавать вопросы по теории и практике уроков команде поддержки Хекслета

Получите доступ
К этому треку и ко всем остальным курсам Хекслета по подписке за 21 900 ₸ в месяц
Хекслет —
это серьезная подготовка инженеров-программистов
-
Топовые IT-компании обучают своих сотрудников на Хекслете
-
Весь обучающий контент создан практикующими IT-специалистами
-
Программы, направленные на системное развитие инженерного мышления
Студентов учатся ежемесячно
Нашу платформу часто рекомендуют студенты
Нам доверяют обучение своих сотрудников
Расскажите вашему работодателю о Хекслете
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления. Треки подходят как для разработчиков с опытом, так и для новичков в качестве задания «со звёздочкой».
Вы можете учиться в своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 5-10 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Тогда вы можете обучаться вместе с наставником.
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.