Bootstrap
В этом треке вы освоите основные инструменты верстки — SASS, Bootstrap 5 и Gulp. Эти знания помогут облегчить работу с версткой и сделать ее ближе к программированию.
Начать учиться
Программа обучения
-
Введение
-
Что такое JS?
-
Установка JavaScript
-
NPM
-
Зависимости
-
Зависимости для разработки
-
Lock-файл
-
Глобальная установка пакетов
-
NPX
-
Точка входа
-
Линтинг
-
Настраивать локальное окружение для запуска JavaScript-кода
-
Устанавливать библиотеки и подключать их в коде
-
Использовать программы, улучшающие качество кода
-
Введение
-
Установка
-
Расширение CSS
-
Шаблонные селекторы
-
Переменные
-
Миксины
-
Использовать препроцессор SASS и компилировать его код в CSS.
-
Расширять возможности написания стандартного CSS.
-
Использовать шаблонные селекторы и миксины.
-
Создавать и работать с переменными.
-
Введение
-
Миксины как функции
-
Типы данных
-
Функции
-
Условные конструкции
-
Сложные типы данных
-
Циклы
-
Использовать миксины в качестве функций.
-
Создавать собственные функции и использовать их.
-
Работать с различными типами данных.
-
Использовать циклы и условные конструкции.
-
Введение
-
Установка
-
Теги и контент
-
Подключение файлов
-
JavaScript
-
Условные конструкции
-
Циклы
-
Миксины
-
Размечать страницу с использованием синтаксиса Pug
-
Подключать файлы и дополнительные модули
-
Использовать JavaScript для добавления логики компиляции шаблона
-
Создавать миксины для переиспользования участков кода
-
Введение
-
Почему Bootstrap
-
Установка Bootstrap
-
Сетка
-
Адаптивность
-
Работа с текстом
-
Таблицы
-
Компоненты
-
Утилиты
-
Bootstrap Icons
-
Использовать механизм 12-колоночной сетки.
-
Работать с текстом и таблицами, используя возможности Bootstrap.
-
Использовать стандартные компоненты.
-
Применять встроенные утилиты при создании шаблона.
-
Создавать свои собственные компоненты.
-
Введение
-
Установка
-
Gulpfile
-
Базовые функции Gulp
-
Watch
-
Сторонние пакеты
-
Создавать задачи для выполнения
-
Подключать встроенные и сторонние функции для своих задач
-
Использовать цепочку команд внутри одной команды
-
Экспортировать цепочки команд для создания задач
-
Введение
-
Установка
-
Создание пользовательского компонента
-
Создание пользовательских утилит
-
Цветовые схемы Bootstrap
-
Темная и светлая тема
-
Оптимизация проекта
-
Устанавливать Bootstrap в свой проект
-
Создавать свои компоненты
-
Добавлять, обновлять и изменять встроенные утилиты
Создайте свои компоненты и утилиты используя все доступные средства. При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
ПодробнееКак проходит обучение
-
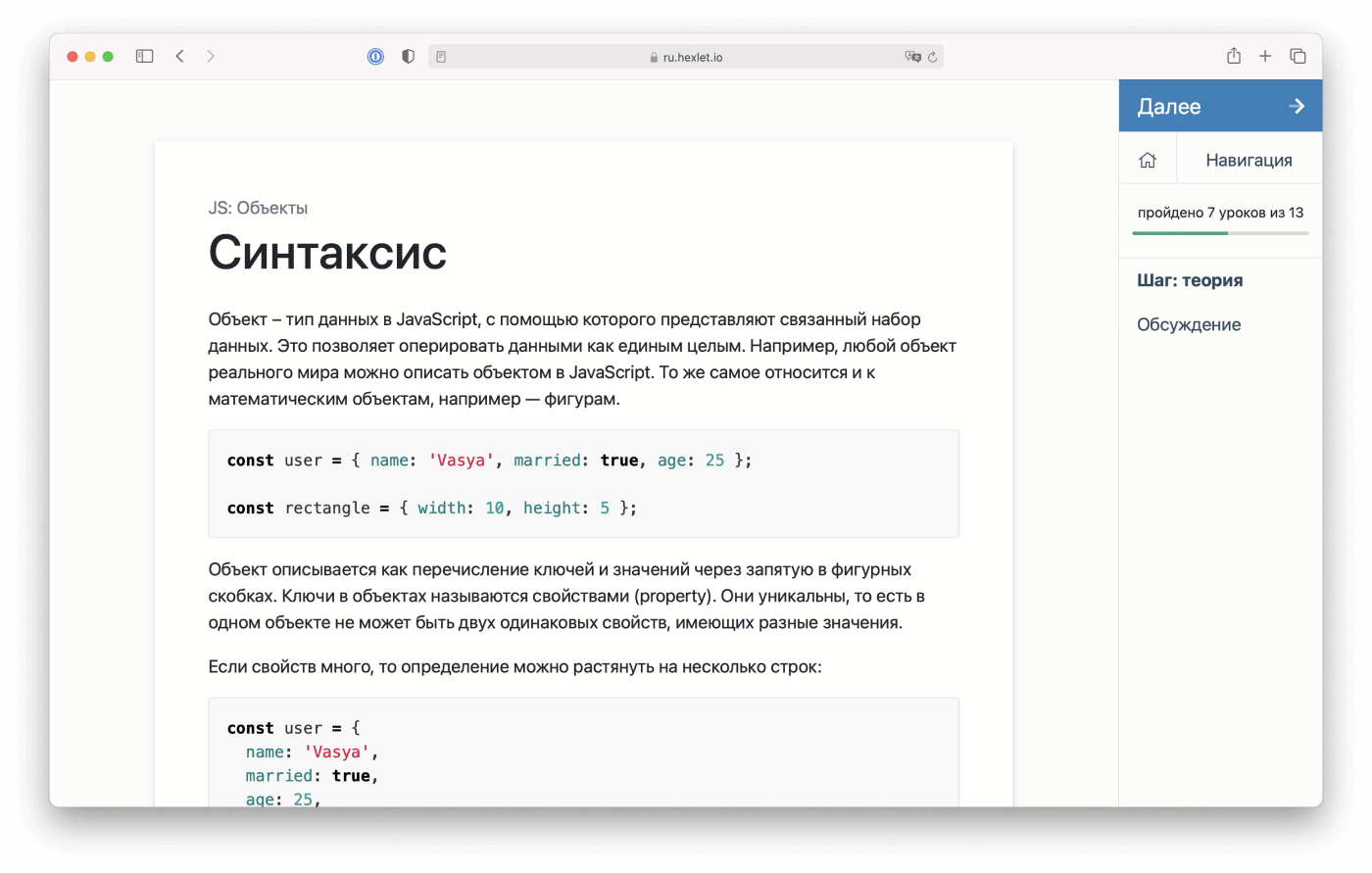
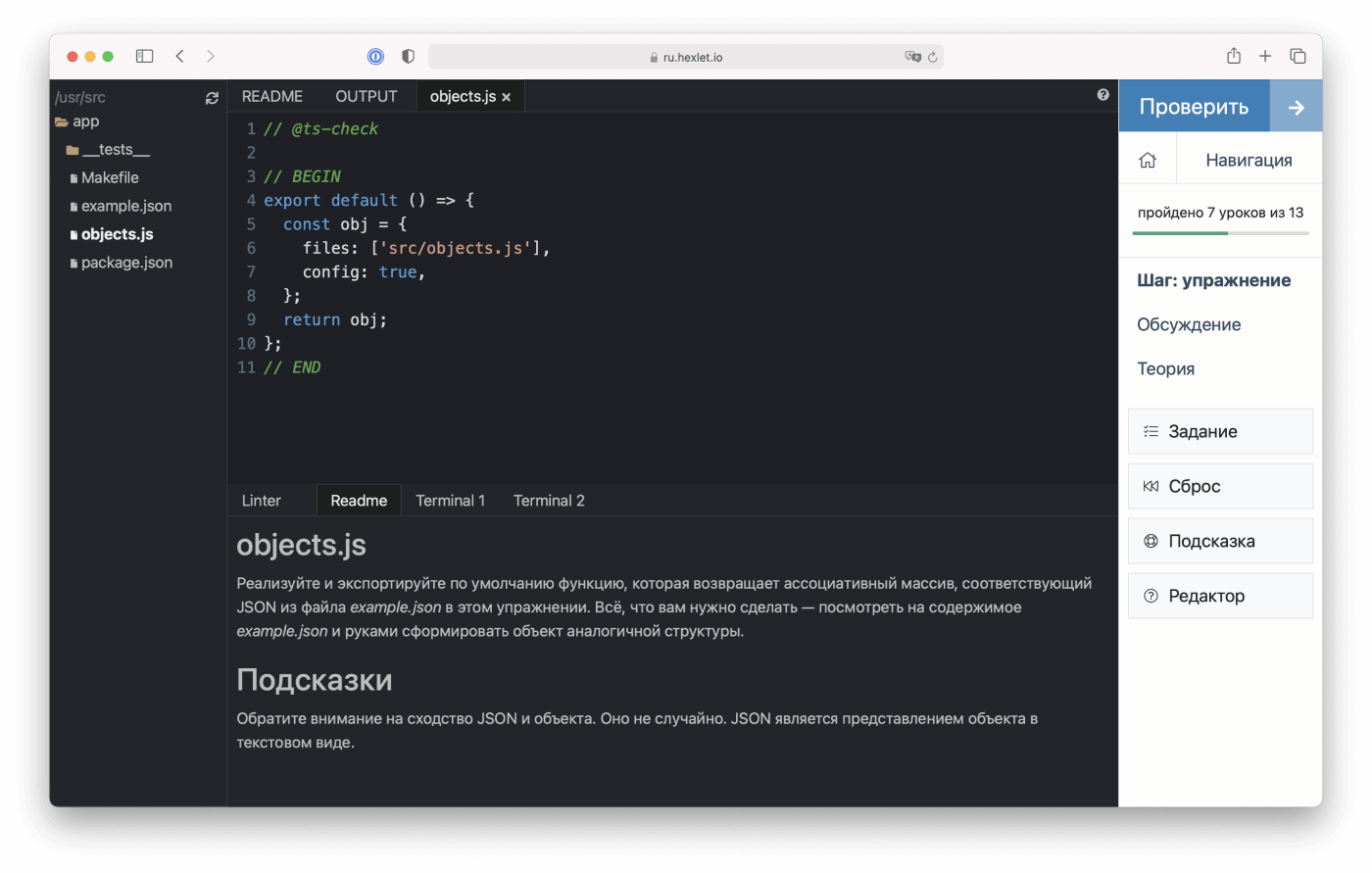
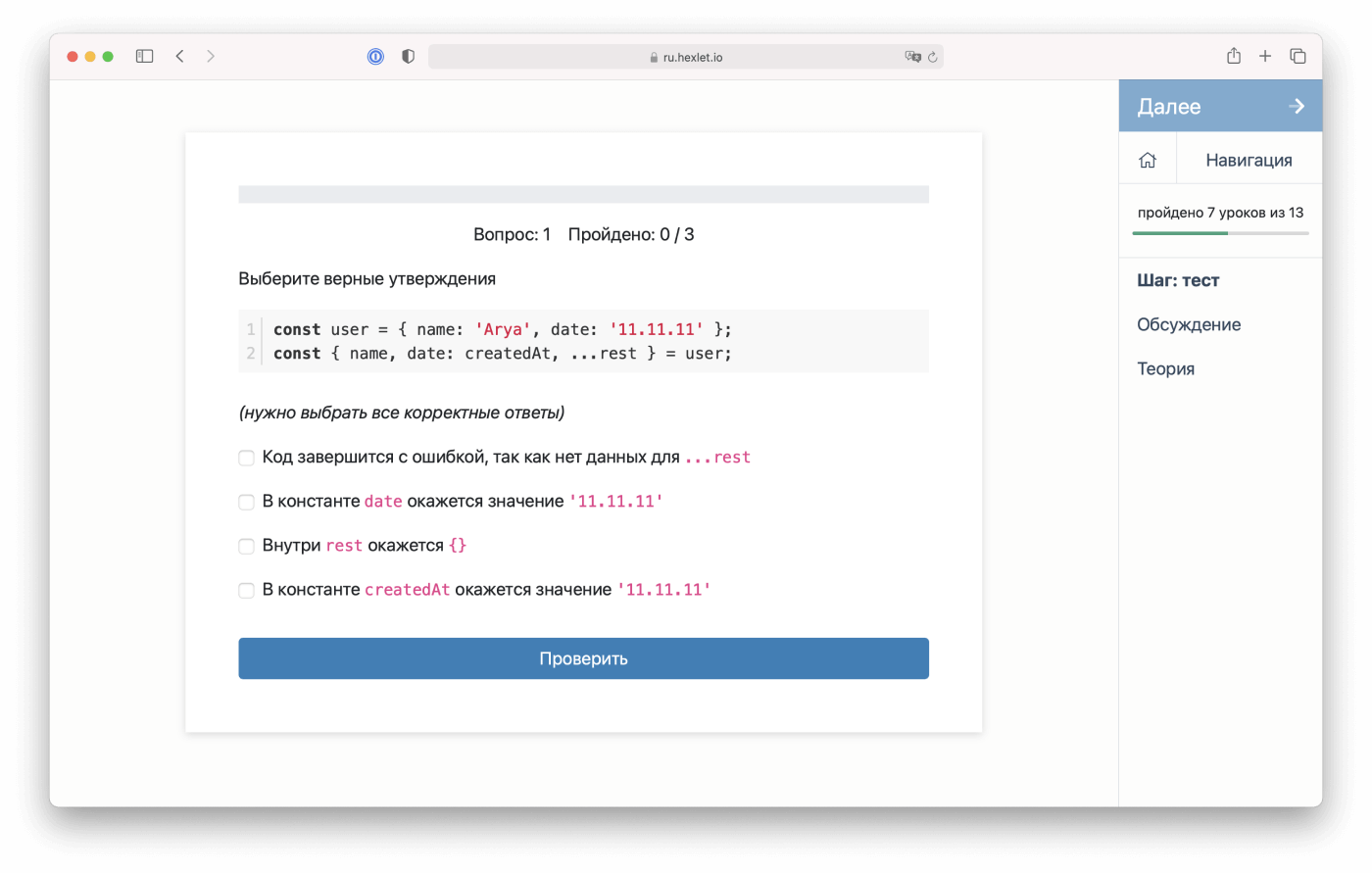
В каждом уроке — теория, тесты на закрепление изученного и практика прямо в браузере
-
Задания проходят автоматическую проверку тестами и линтером

-
Вы прямо в браузере получаете доступ к виртуальной машине, редактору кода и к консоли
-
Сразу видите обратную связь по своему решению в виде тестов и их результатов

-
Урок — это теория, квиз (проверочный тест) и практика
-
Учебный материал представлен в текстовом формате, иногда встречаются короткие видео
-
Практика может быть в виде упражнений в браузере, испытаний, проектов, самостоятельной работы и домашних заданий
-
Можно задавать вопросы по теории и практике уроков команде поддержки Хекслета

Получите доступ
К этому треку и ко всем остальным курсам Хекслета по подписке за 21 900 ₸ в месяц
Хекслет —
это серьезная подготовка инженеров-программистов
-
Топовые IT-компании обучают своих сотрудников на Хекслете
-
Весь обучающий контент создан практикующими IT-специалистами
-
Программы, направленные на системное развитие инженерного мышления
Студентов учатся ежемесячно
Нашу платформу часто рекомендуют студенты
Нам доверяют обучение своих сотрудников
Расскажите вашему работодателю о Хекслете
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления. Треки подходят как для разработчиков с опытом, так и для новичков в качестве задания «со звёздочкой».
Вы можете учиться в своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 5-10 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Тогда вы можете обучаться вместе с наставником.
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.