Позиционирование в CSS
Этот трек проведет вас по всем базовым модулям CSS. Здесь вы научитесь располагать элементы, используя позиционирование, Flex и Grid.
Начать учиться
Программа обучения
-
Введение
-
Поток документа
-
Относительное позиционирование
-
Абсолютное позиционирование
-
Относительное и абсолютное позиционирование
-
Фиксированное позиционирование
-
Плавающие элементы
-
Наложение элементов
-
Управлять потоком документа, понимая, как работает браузер.
-
Применять на практике все виды позиционирования HTML-элементов.
-
Создавать интерактивные страницы, понимая саму суть верстки.
-
Введение
-
Что такое Flex?
-
Флекс-контейнер
-
Перенос элементов в контейнере
-
Выравнивание элементов по главной оси
-
Выравнивание элементов по поперечной оси
-
Свойства Flex-элементов. Гибкость. Flex-grow
-
Свойства Flex-элементов. Гибкость
-
Свойства Flex-элементов. Расположение
-
Применять базовые свойства CSS Flexible Box Layout.
-
Управлять HTML-элементами по вертикали и горизонтали с помощью Flex.
-
Создавать адаптированные для мобильных устройств макеты.
-
Создавать гибкие элементы, которые будут менять ширину и высоту.
-
Введение
-
Терминология
-
Первая сетка
-
Расположение элементов в сетке
-
Работа с сеткой
-
Неявная сетка
-
Позиционирование и Grid
-
Базовым свойствам CSS Grid Layout.
-
Создавать сетки и управлять пространством внутри них.
-
Управлять расположением HTML-элементов внутри сетки.
-
Адаптировать сетки для разных разрешений экрана.
-
Введение
-
Проверка адаптивности сайта
-
Viewport
-
Гибкие элементы
-
Flex
-
Медиа-запросы
-
Медиа-запросы и другие устройства
-
Проверять адаптивность сайта, используя онлайн-инструменты.
-
Использовать единицу измерения проценты для создания гибких макетов.
-
Работать с Flex при создании адаптивных макетов.
-
Создавать медиа-запросы, позволяющие использовать стили для разных разрешений экранов.
-
Работать с различными типами устройств и создавать стили под них.
Во втором проекте вы создадите две страницы музыкального портала «Music Box». Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
ПодробнееКак проходит обучение
-
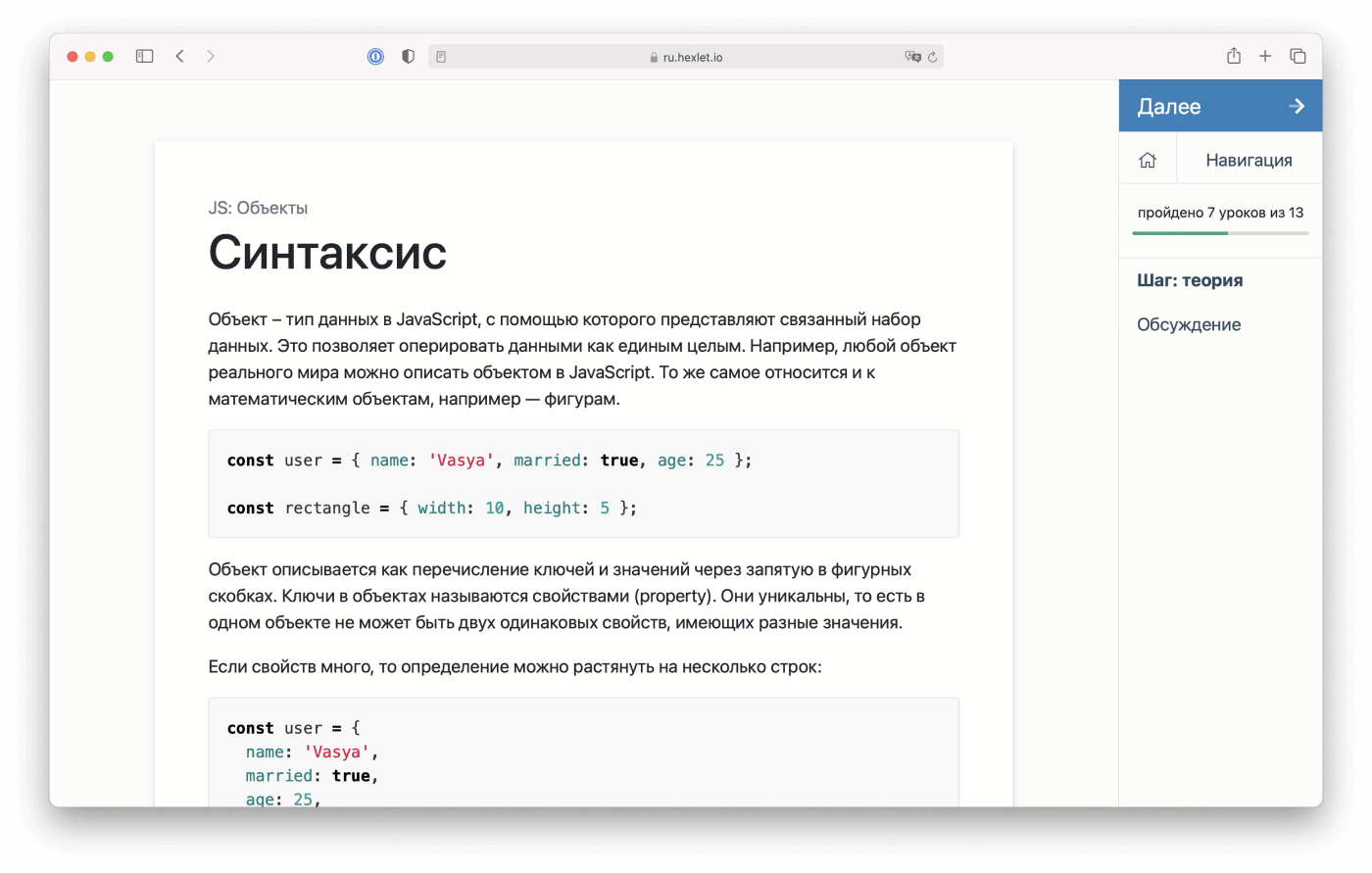
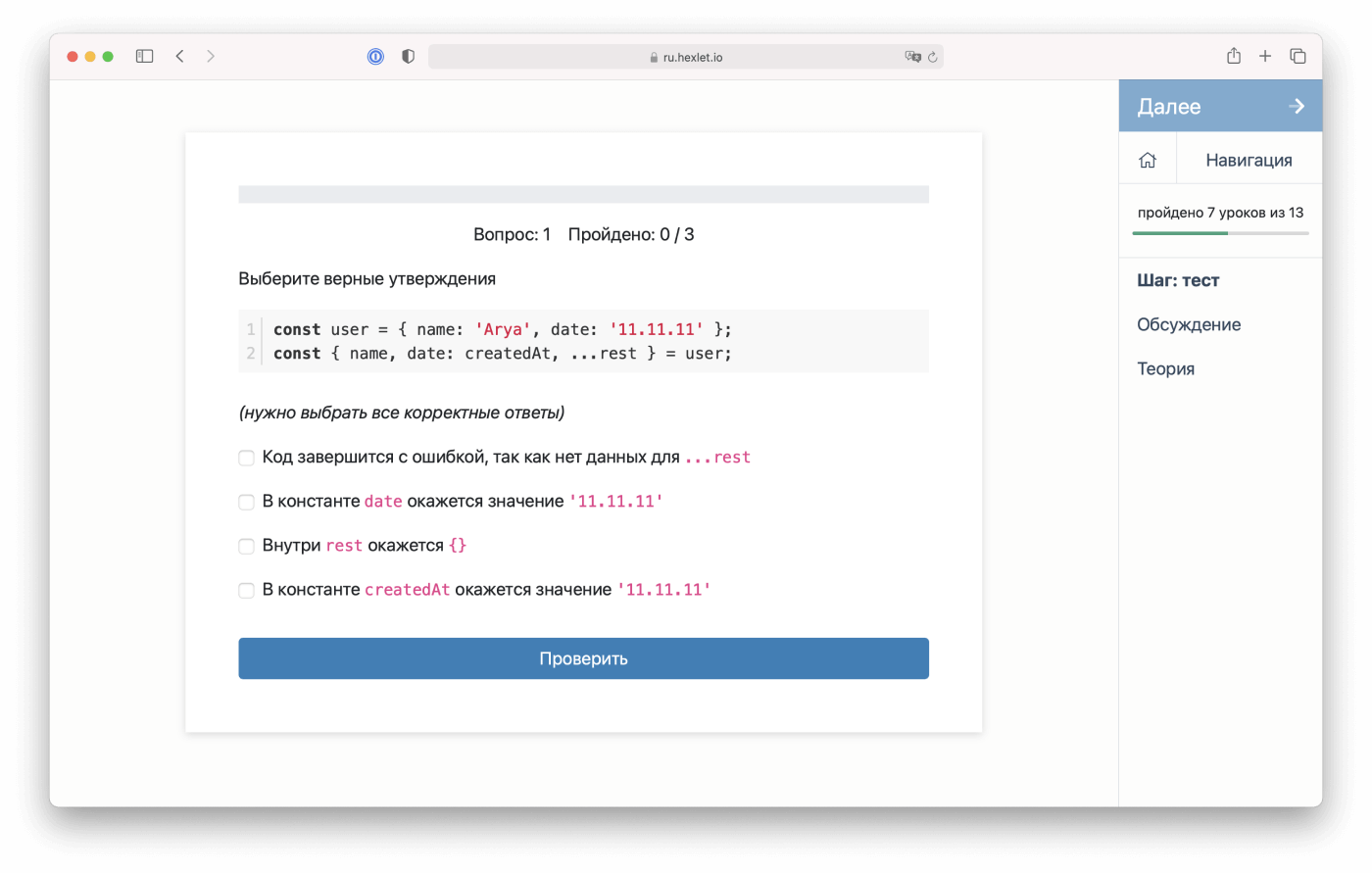
В каждом уроке — теория, тесты на закрепление изученного и практика прямо в браузере
-
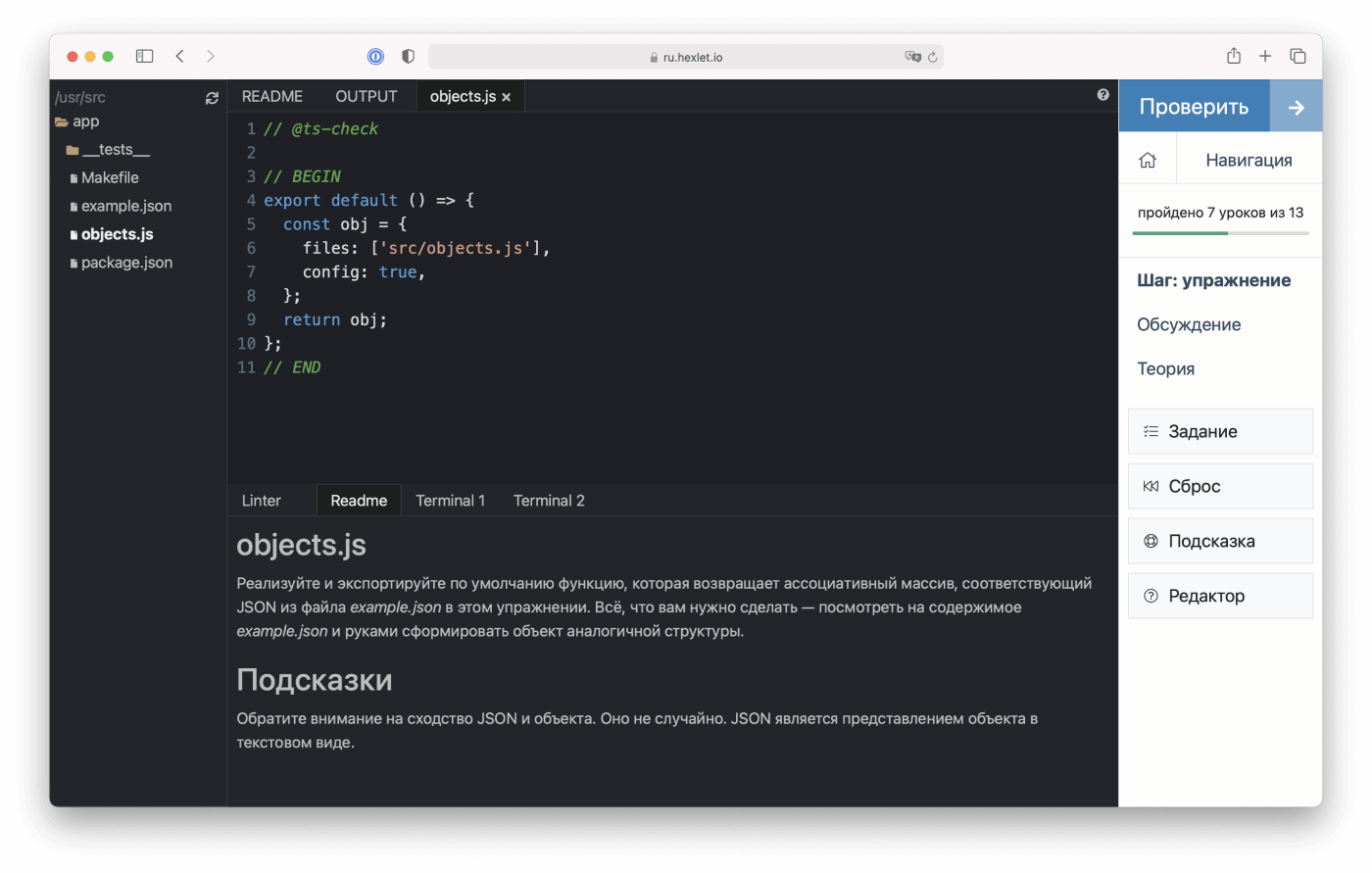
Задания проходят автоматическую проверку тестами и линтером

-
Вы прямо в браузере получаете доступ к виртуальной машине, редактору кода и к консоли
-
Сразу видите обратную связь по своему решению в виде тестов и их результатов

-
Урок — это теория, квиз (проверочный тест) и практика
-
Учебный материал представлен в текстовом формате, иногда встречаются короткие видео
-
Практика может быть в виде упражнений в браузере, испытаний, проектов, самостоятельной работы и домашних заданий
-
Можно задавать вопросы по теории и практике уроков команде поддержки Хекслета

Получите доступ
К этому треку и ко всем остальным курсам Хекслета по подписке за 21 900 ₸ в месяц
Хекслет —
это серьезная подготовка инженеров-программистов
-
Топовые IT-компании обучают своих сотрудников на Хекслете
-
Весь обучающий контент создан практикующими IT-специалистами
-
Программы, направленные на системное развитие инженерного мышления
Студентов учатся ежемесячно
Нашу платформу часто рекомендуют студенты
Нам доверяют обучение своих сотрудников
Расскажите вашему работодателю о Хекслете
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления. Треки подходят как для разработчиков с опытом, так и для новичков в качестве задания «со звёздочкой».
Вы можете учиться в своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 5-10 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Тогда вы можете обучаться вместе с наставником.
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.