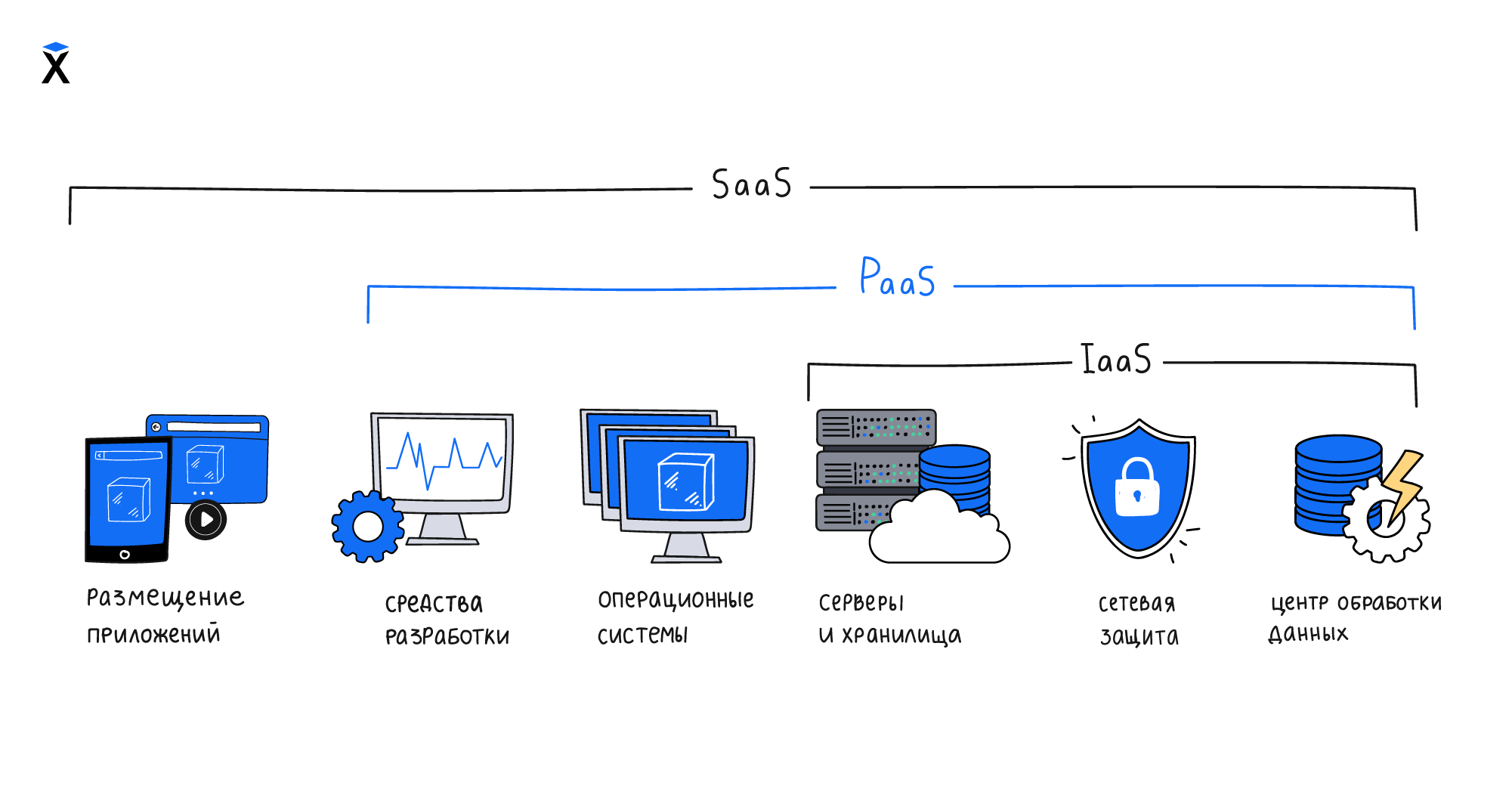
Проще всего начать изучение деплоя с PaaS. PaaS — это сервисы, которые полностью скрывают от нас инфраструктуру, но позволяют задеплоить практически любое приложение буквально за 5 минут после подключения. Их преимущество в скорости, надежности и легкости масштабирования. Достигается это за счет ограничений, которые накладываются на приложение, например, запрете хранить файлы на машинах. И еще эти сервисы достаточно дорогие.
Render — один из таких сервисов. Он поддерживает большое число языков и фреймворков из коробки. Что это значит? Во время деплоя Render самостоятельно определяет стек проекта и выполняет все необходимые шаги для обновления. Идеально для обучения хорошим практикам.
В этом курсе мы будем деплоить приложение devops-example-app, созданное специально для курса. Оно написано на JavaScript из-за простоты и распространенности. Все подходы, которые мы изучим на нем, работают практически без изменения и для других стеков.
С нуля до работающего приложения
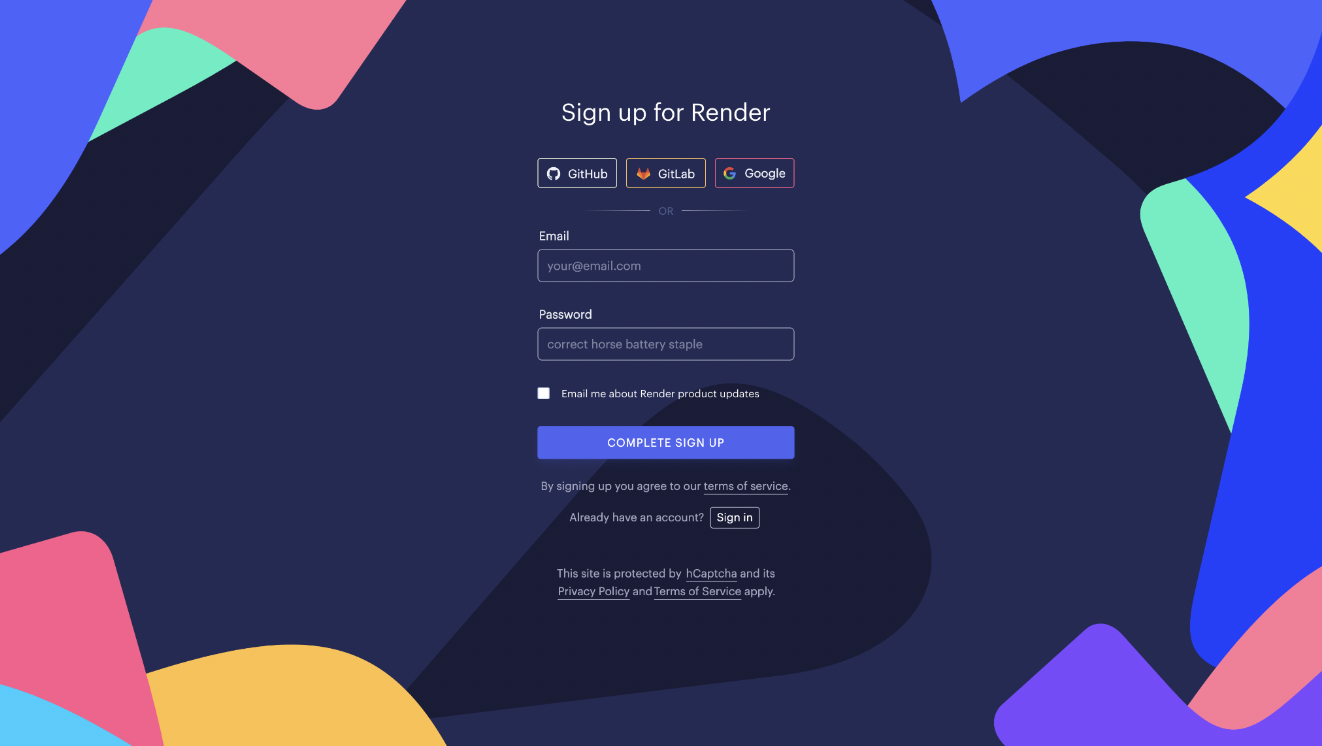
Зайдите на render.com, зарегистрируйтесь
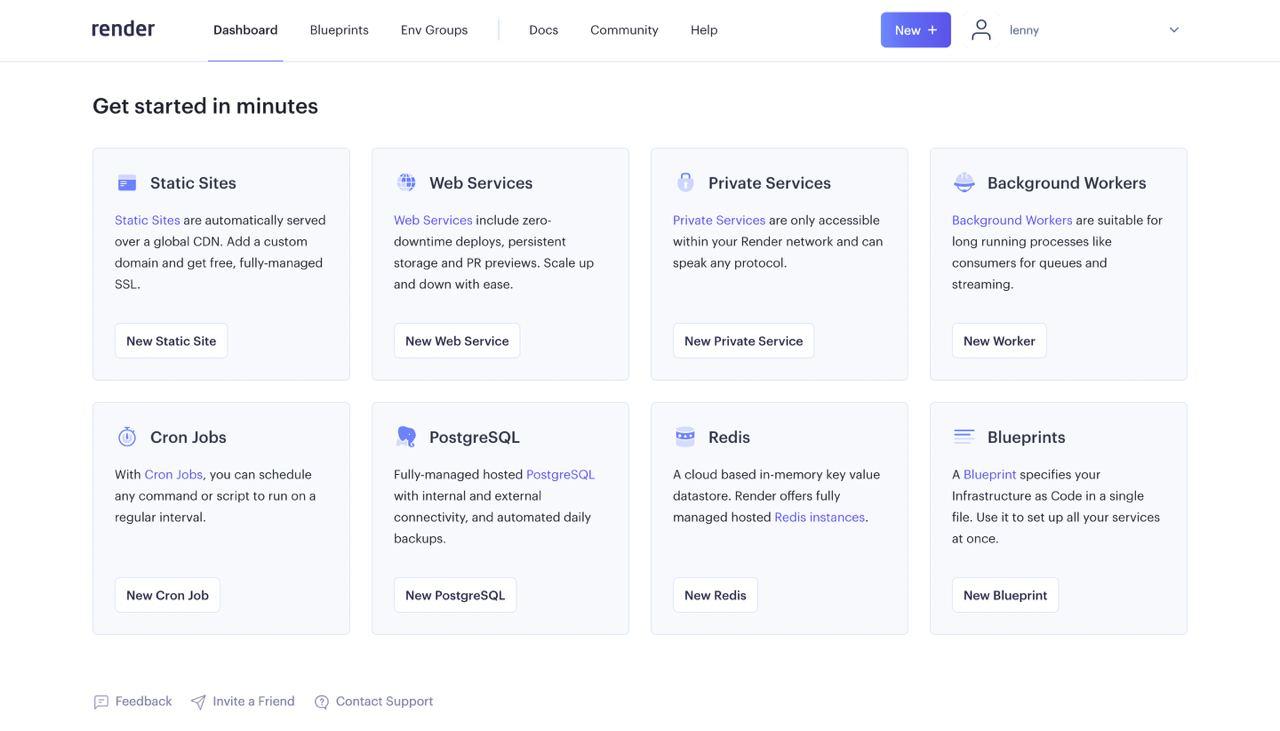
Создайте новый сервис
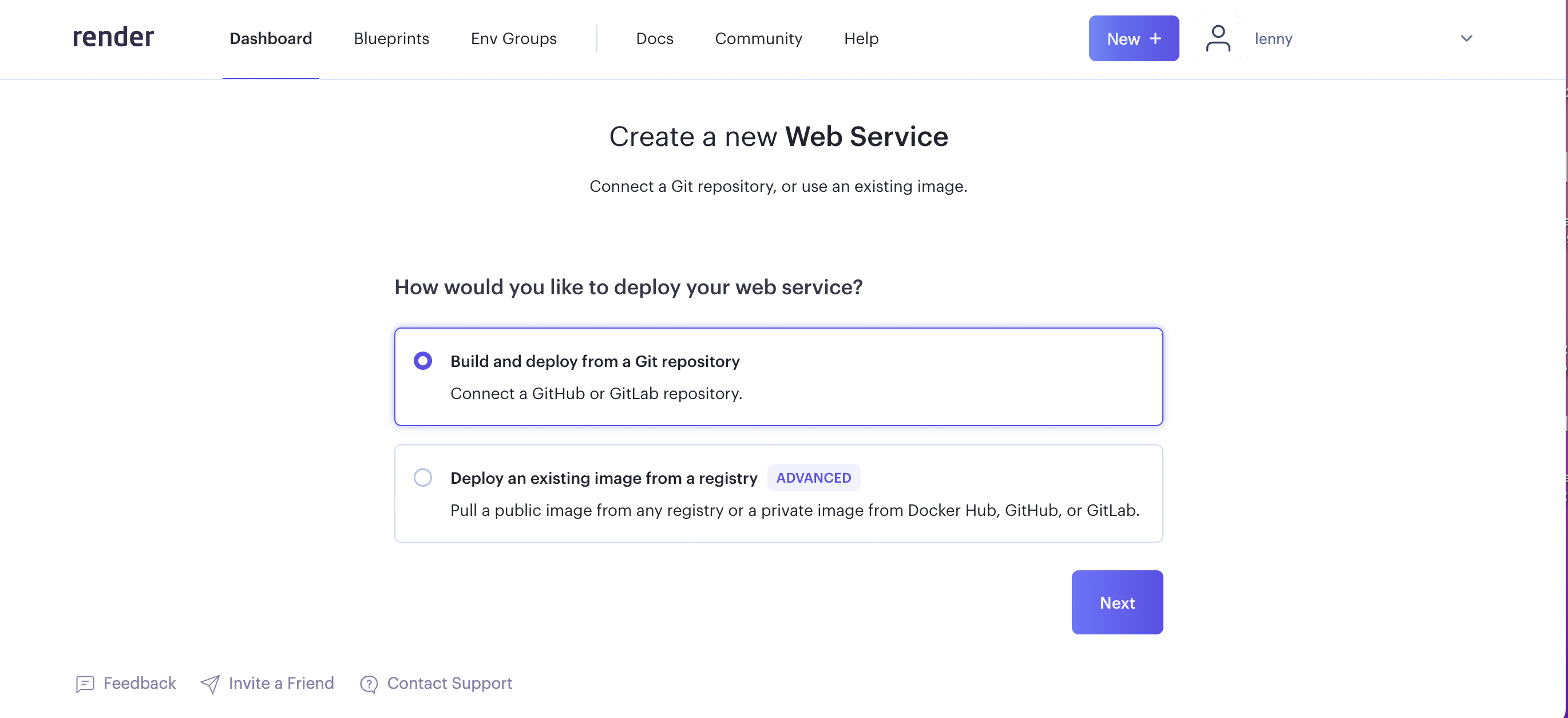
В дашборде, либо нажав на кнопку New в правом верхнем углу, выберите опцию "Web Service"
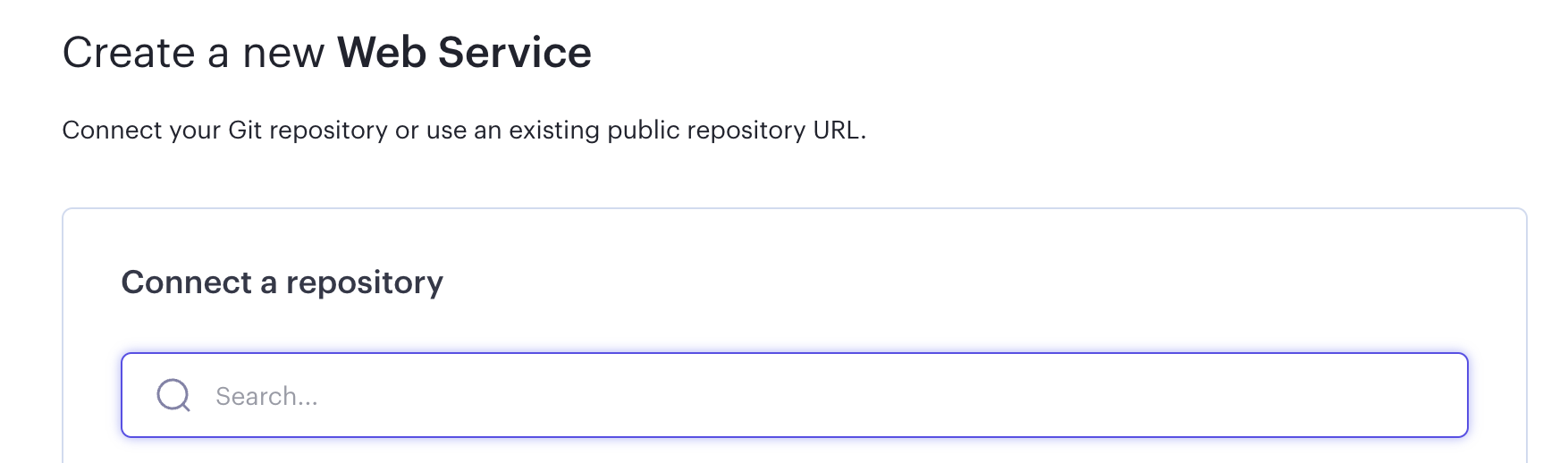
При создании веб-сервиса вас попросят выбрать один из путей. Вас интересует первый: Build and deploy from Git repository
Далее Render просит предоставить доступ к репозиториям Github. Можно выбрать все или какие-то конкретные
Добавить или перенастроить Github можно нажав на Connect/Configure account в правой части
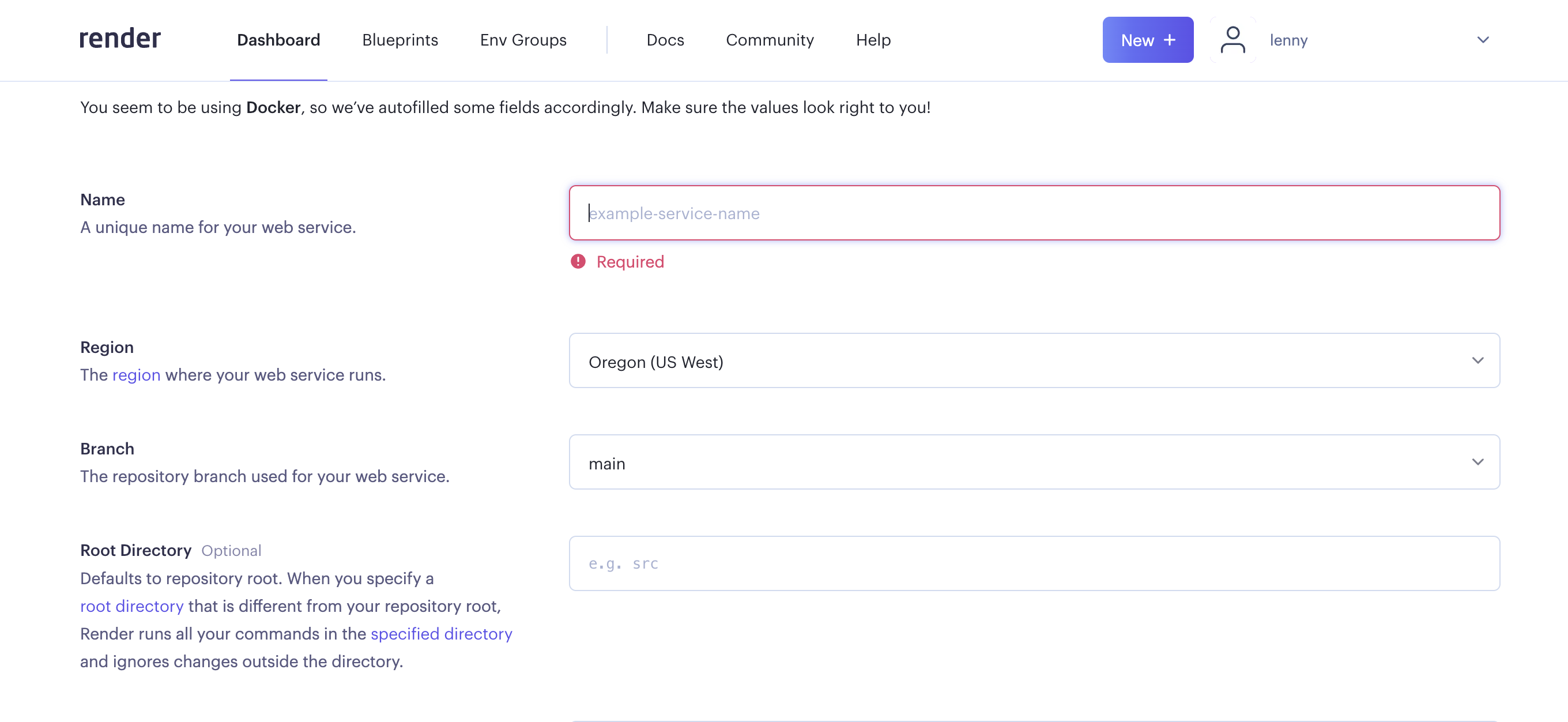
- Теперь необходимо задать параметры сервиса
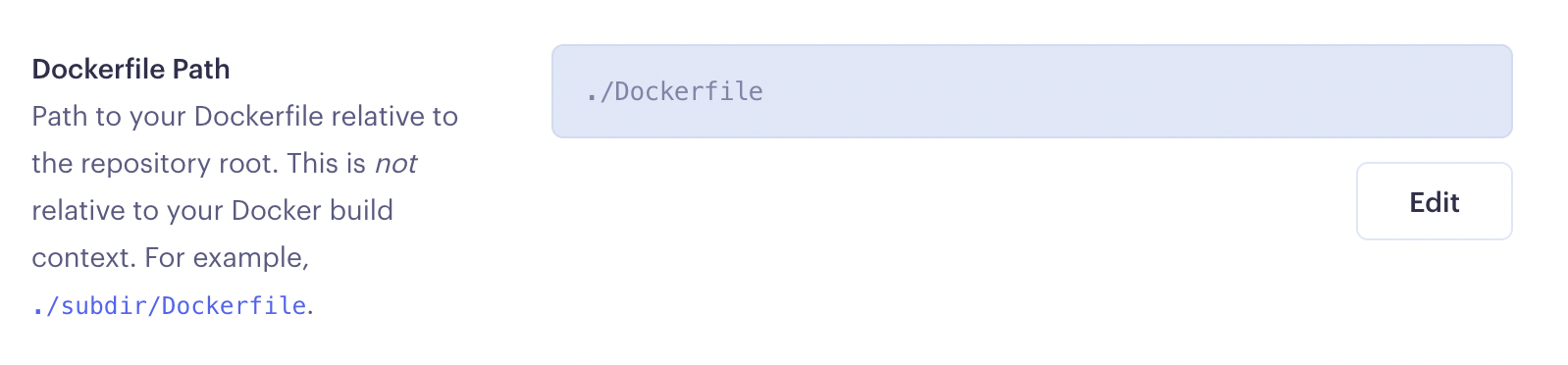
Тут Render сам понял, что в проекте используется Docker и заполнил некоторые поля, остается только задать имя и нажать кнопку "Create Web Service"!
Далее вы попадете на страницу, где будут логи и ссылка на готовый деплой
fastify start server/plugin.js -a 0.0.0.0 -l info | pino-pretty -S
[16:12:20.998] INFO (9): Server listening at http://0.0.0.0:10000
Your service is live 🎉
По логам выше видно, что Render запустил команды из Dockerfile найденного в проекте. Всё потому что на этапе ранее Render догадался, что в проекте есть Docker и выставил нужные настройки
Если что-то пойдет не так при деплое, это также можно будет увидеть в логах
Проверка пул реквестов
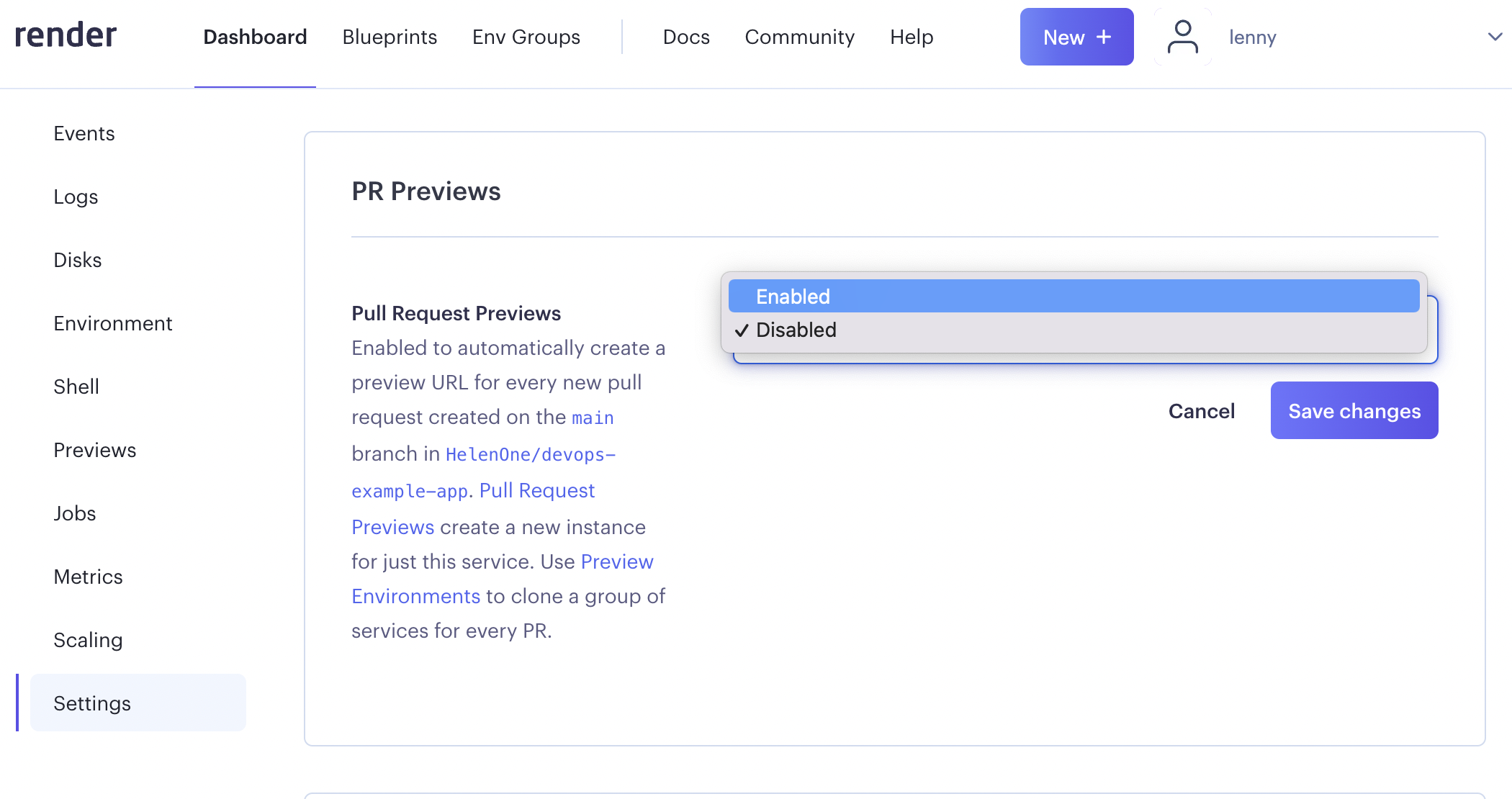
Во время разработки регулярно возникает задача ручной оценки пулреквестов. По сути, нужен механизм деплоя кода из пулреквеста куда-нибудь, где его можно посмотреть. Самостоятельно реализовать такой механизм довольно сложно, а в Render он встроен. Нужно просто активировать PR Previews в настройках самого проекта
После этого на каждый отдельный PR будет генерироваться свой URL и приложение будет разворачиваться на него
Переменные среды
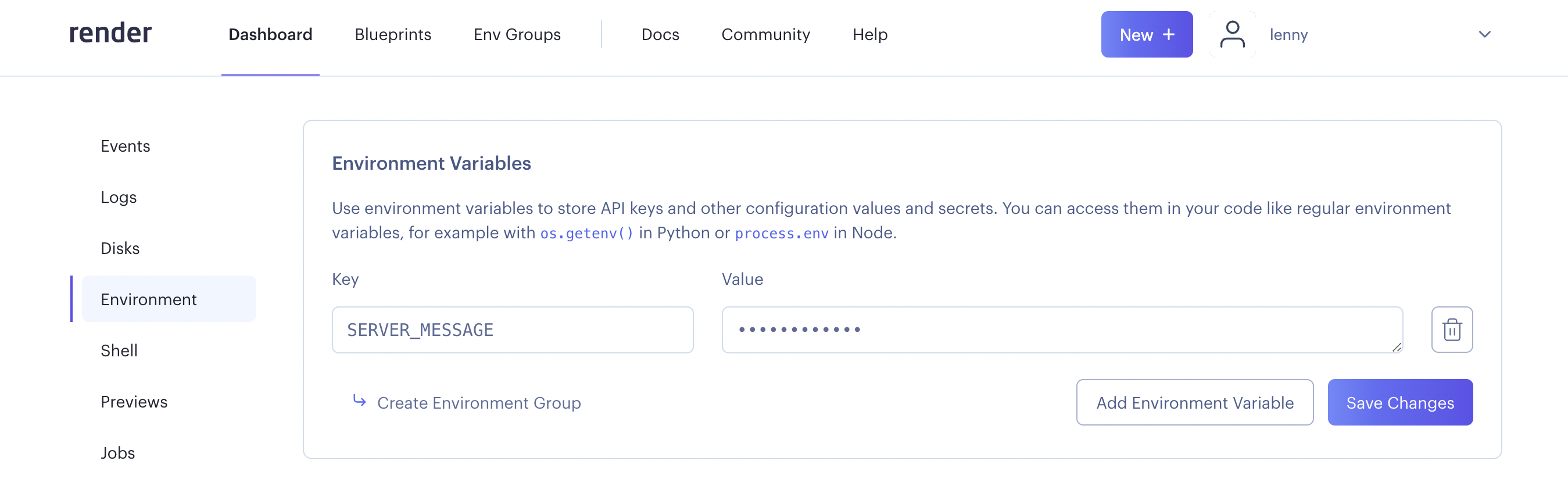
Если проект требует использования каких-либо переменных среды (как например проект, который вы задеплоили выше), их можно указать в настройках во вкладке Environment
Самостоятельная работа
- Зарегистрируйтесь на Render
- Выполните деплой devops-example-app
Дополнительные материалы
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.