Курс «JS: Архитектура фронтенда»
Последнее обновление: 3 декабря 2025 г.
3 900 рублей в месяц за все курсы
Включено в курс
Описание
На этом курсе вы изучите фундаментальные принципы, которые используются в разработке фронтенд-приложений. Вы узнаете, как разбивать приложение на слои (MVC), выделять состояние и правильно его организовывать. Вы научитесь работать с текстами, формами и узнаете, как правильно выделять процессы. Курс пригодится, если вы решите научиться создавать легко расширяемые веб-приложения. Знания из этого курса помогут выстроить архитектуру веб-приложения без привязки к конкретным веб-фреймворкам и их особенностям.
Чему вы научитесь
- Создавать модульные и легко расширяемые фронтенд-приложения
- Правильно разделять приложения на слои и строить зависимости между ними
- Структурировать состояние приложения оптимальным способом
- Использовать теорию автоматов для описания происходящих процессов в коде
Программа
1 | Введение Знакомимся с курсом и его целями |
2 | Состояние приложения Знакомимся с концепцией отделения данных программы от представления (внешнего вида страницы) |
3 | Комплексное состояние Изучаем лучшие практики по организации структуры сложного состояния |
4 | Отрисовка (рендеринг) состояния Рассматриваем разные стратегии обновления представления на основе данных |
5 | Состояние отображения (UI State) Знакомимся с UI-состоянием и учимся правильно его организовывать, не смешивая с данными приложения |
6 | Программирование с явно выделенным состоянием Научиться правильно выделять процессы и описывать их состояния |
7 | Нормализация данных Знакомимся с базовыми принципами нормализации данных |
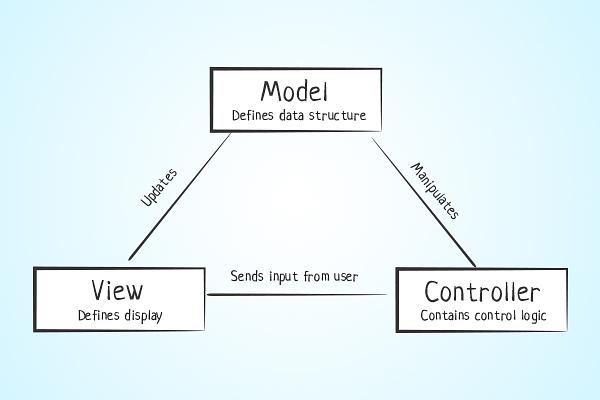
8 | MVC Знакомимся с архитектурой Model-View-Controller |
9 | Состояние форм Знакомимся с разными способами контроля состояния формы |
10 | Организация текстов интерфейса Учимся правильно хранить, обрабатывать и выводить надписи и тексты на сайте |
11 | Инициализация приложения Обсуждаем, как правильно разделять приложения на различные стадии работы |
Формат обучения
Испытания
1 | Состояние формы |
2 | Сортировка таблицы |
3 | Форма регистрации |
Рекомендуемые программы

- Тренажер с практикой
- Бессрочный доступ к теории
- Асинхронный формат
3 900 рублей в месяц за все курсы


