Java: Веб-технологии
Теория: Model-View-Controller (MVC)
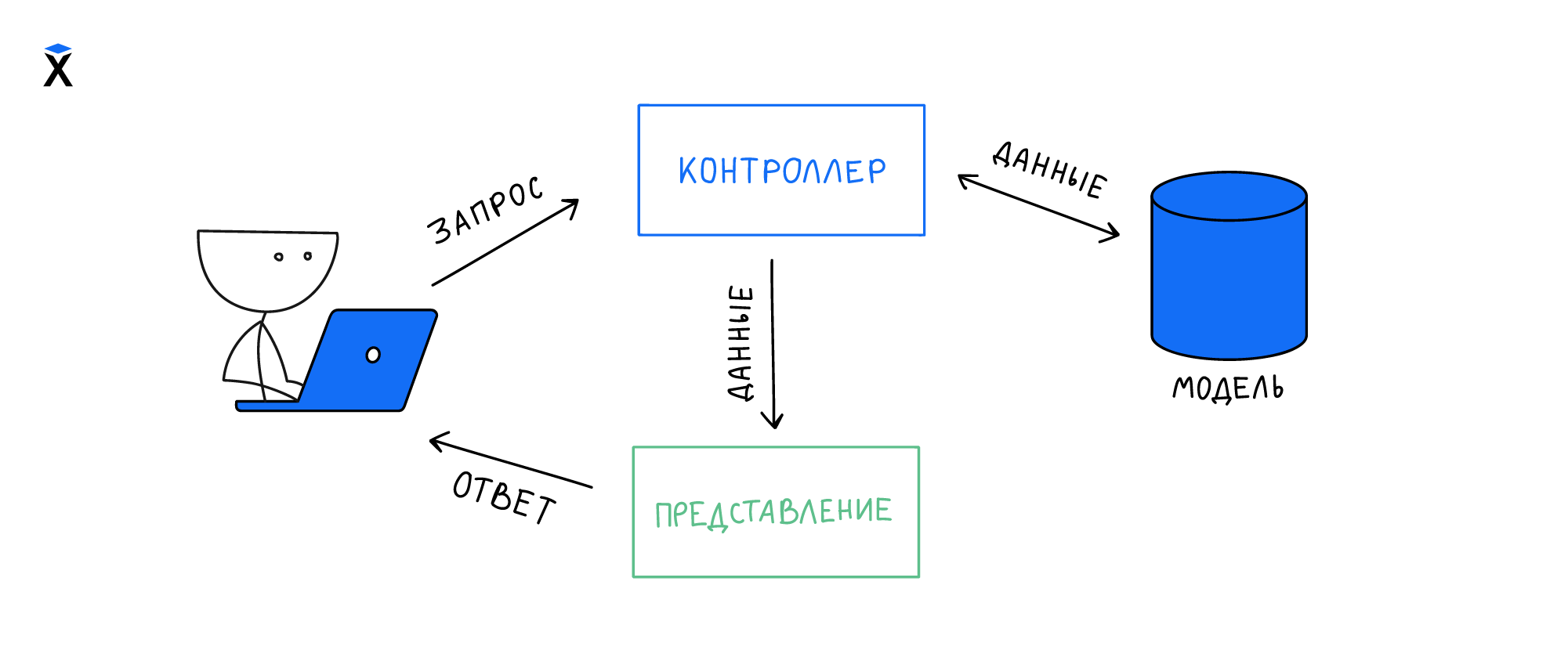
Архитектура веб-приложений в первую очередь определяется самой природой веба, тем, как работает HTTP. Последовательность «запрос-обработка-ответ» — базис, на который нанизывается все остальное.
Фреймворки идут дальше и разделяют приложение на дополнительные слои уже внутри самого процесса обработки запроса. Такое разделение напрашивается само собой, без него код быстро превращается в мешанину из запросов к базе данных, формирований HTML и логики обработки данных. Именно о таком разделении мы поговорим в этом уроке.
Что такое MVC
Структура приложения часто состоит из трех слоев. Из обработки запроса естественным образом выделяется слой шаблонов, на основе которых генерируется HTML. Этот слой принято называть View — «представление».
Кроме него, выделяют еще два слоя:
- Model — модель
- Controller — контроллер
Остальное добавляется по мере роста сложности приложения.
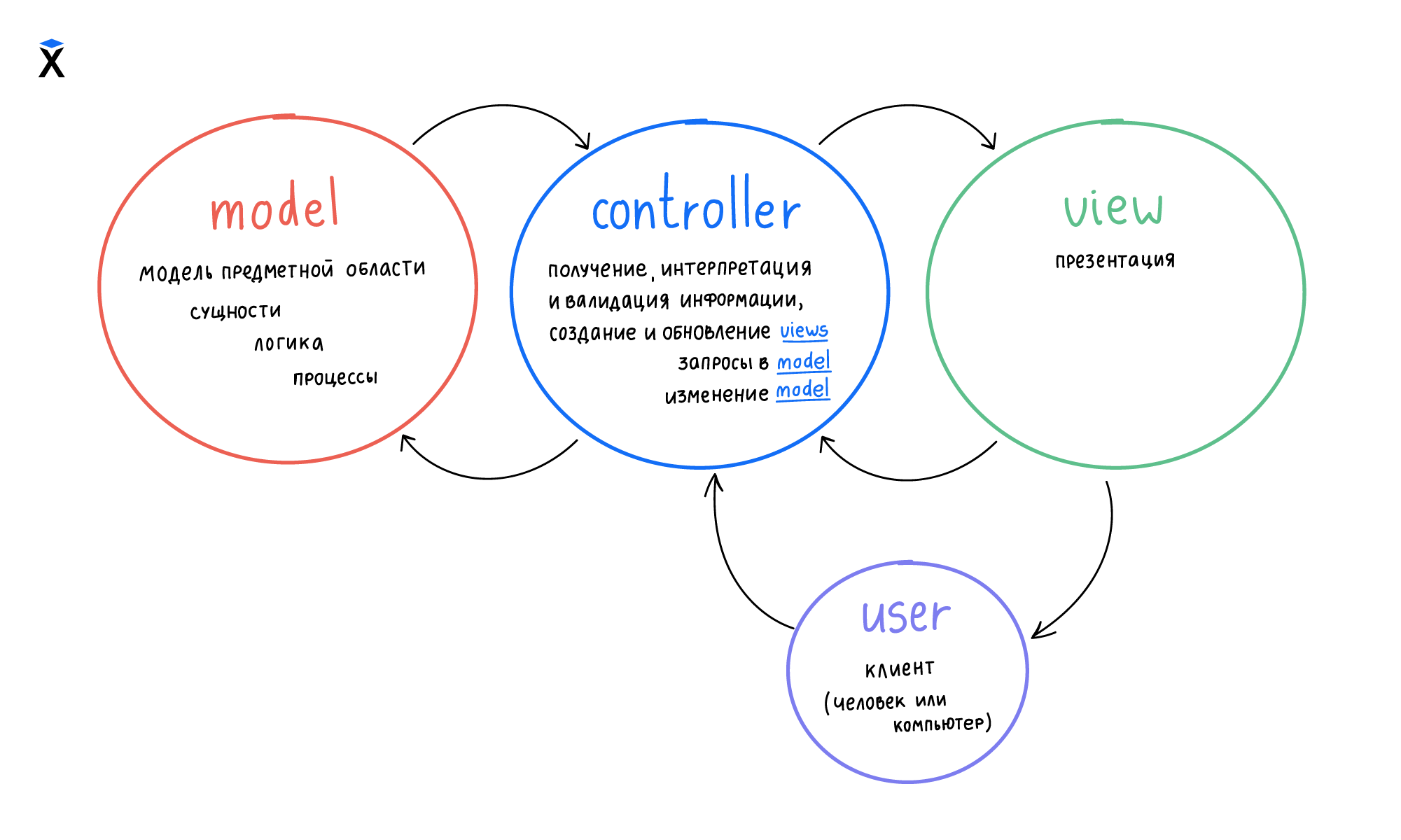
Три основных слоя складываются в аббревиатуру MVC (Model-View-Controller):

Именно об этом мы поговорим в этом уроке.
Архитектурный шаблон MVC задает основную структуру приложения и позволяет коду развиваться, оставаясь удобным в поддержке. Шаблон MVC с некоторыми модификациями используется во всех веб-фреймворках. С представлением все понятно, а вот с моделью и контроллером нужно разбираться отдельно.
Как работают контроллеры с точки зрения MVC
Под контроллерами понимаются обработчики запросов. Они принимают объект запроса и возвращают объект ответа. В случае Javalin, контроллеры представлены анонимными функциями, но это не обязательно. Например, в больших фреймворках контроллер — это класс, а обработчики — его методы. Эти методы обычно именуют действиями (actions).
При таком подходе вся логика сосредоточена в самих контроллерах, что допустимо в самых простых случаях. Во всех остальных ситуациях выделяют еще один слой, который называют моделью.
Как работает модель с точки зрения MVC
Слой модели отвечает за бизнес-логику приложения и данные, связанные с ней.
Чисто технически, этот слой можно представить разными способами — все зависит от конкретного языка программирования и используемых библиотек. Самый распространенный вариант — это ORM, но так бывает не всегда. Более того, довольно часто часть логики все же проникает в контроллеры, даже при наличии отдельного слоя модели.
Зачем выделять отдельный слой модели? Дело в том, что внутри нашего сайта мы реализуем какую-то предметную область, которая никак не связана с сайтом и используемым фреймворком.
Для примера возьмем сайт для бухгалтеров. Если мы решим создавать сайт на каком-то конкретном фреймворке, это никак не повлияет на правила бухгалтерии. Другими словами, бизнес-правила бухгалтерии никак не связаны с программированием. Программисты просто выражают предметную область в виде кода.
Такое разделение предметной области и программирования влияет на структуру кода. Теоретически, внутри сайта мы можем выделить два слоя кода:
- Первый обрабатывает веб-запросы
- Второй описывает предметную область и позволяет с ней работать
В идеальном случае мы можем взять второй слой и перенести его в другой фреймворк без изменений. Но на практике провести эту границу очень сложно. Например, к чему относится отправка письма при регистрации, авторизация или восстановление пароля?
Эта часть приложения — самая большая сложность в коде. Модель не имеет никакой четкой структуры, это не классическое «запрос-обработка-ответ». Моделирование предметной области — довольно сложная тема, на почве которой произойдет еще немало споров.
Взаимоотношения между слоями в MVC не менее важны, чем наличие самих слоев:

Опишем эту схему подробнее:
- Модель живет своей жизнью, ничего не зная о существовании контроллера или представления. Остальные слои MVC используют ее для запуска бизнес-логики или формирования HTTP-ответа
- Контроллер инициирует различные процессы — запускает бизнес-логику, отвечает за формирование ответа и запускает рендеринг шаблонов
- Представление ничего не знает о других слоях, но использует данные от контроллера для формирования HTML, JSON или тому подобного
Рекомендуемые программы
Завершено
0 / 23

