Важной функцией из встроенных в основной пакет Gulp является функция watch(). Как можно понять по её названию, её основная цель — отслеживание. Но отслеживание чего и как? Об этом мы и поговорим в этом уроке.
Функция watch() вынесена в отдельный урок не просто так — её функционал и применение значительно шире, чем при использовании уже изученных команд, например src(). Watch — это не просто функция внутри задачи, а это и есть задача сама по себе, которая начинает свою работу сразу при выполнении команды gulp и завершает свою работу при завершении работы всего скрипта.
Для начала разберёмся, как задать отслеживание файла. Для этого используется сама функция watch(), которая принимает три основных параметра:
- Пути к отслеживаемым файлам
- Параметры отслеживания
- Функция или задача, которая вызывается при изменении файла
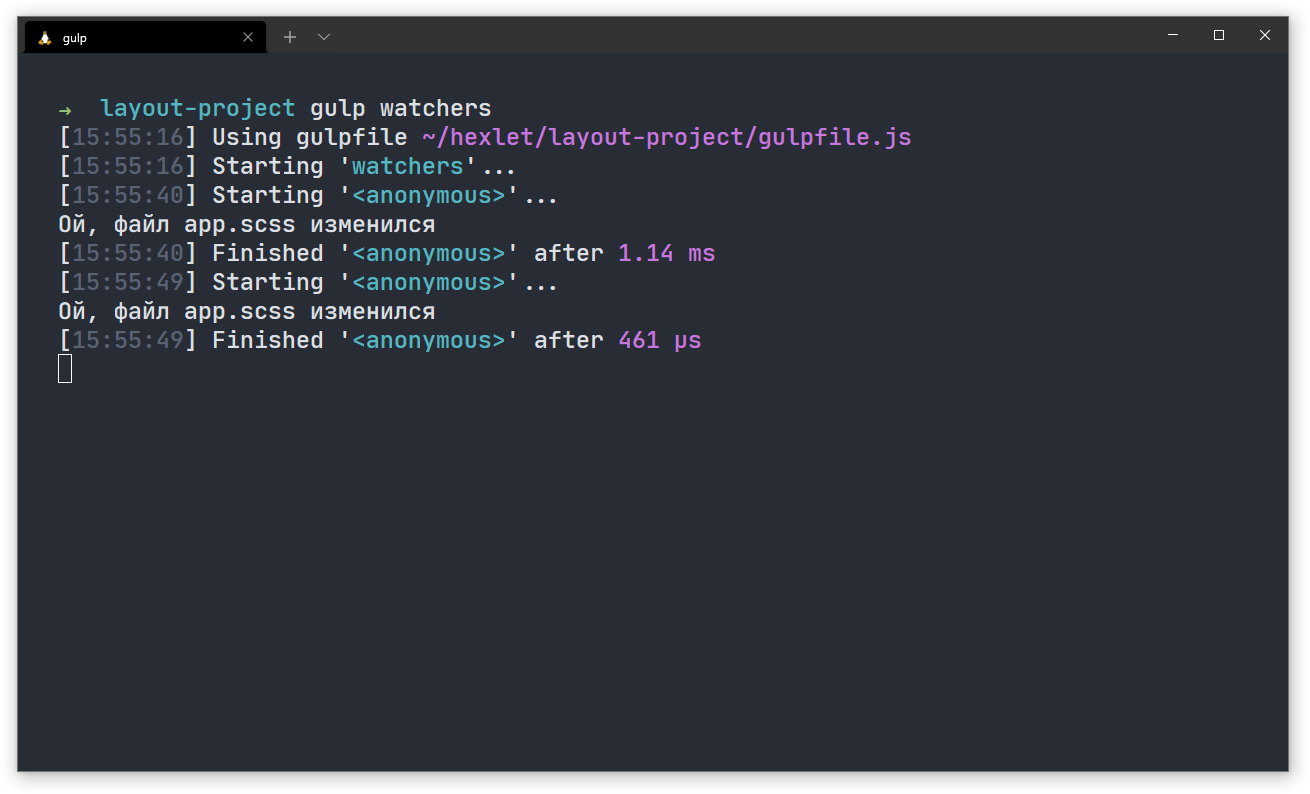
Второй параметр часто опускают, и тогда вотчер (так часто называют функции, которые занимаются отслеживанием каких-либо действий) выглядит примерно следующим образом:
const { watch } = require('gulp')
const watchers = () => {
watch('src/sass/app.scss', (done) => {
console.log('Ой, файл app.scss изменился')
done()
})
}
exports.watchers = watchers
Важно: в качестве пути можно использовать уже изученные Globs. Так же это не обязательно должен быть файл. В качестве пути можно указать целую директорию и там будут свои события, о них мы поговорим ниже
Функция, которая была передана в качестве аргумента watch() ничем не отличается от того, что использовалось в прошлых уроках. Главное отличие — она не имеет названия, такие функции ещё называют анонимными. Это не обязательное требование, например, мы можем создать функцию и указать её название в качестве параметра. Это не изменит поведение работы watch. То есть пример выше равнозначен следующему примеру:
const { watch } = require('gulp')
const changeAppStylesFile = (done) => {
console.log('Ой, файл app.scss изменился')
done()
}
const watchers = () => {
watch('src/sass/app.scss', changeAppStylesFile)
}
exports.watchers = watchers
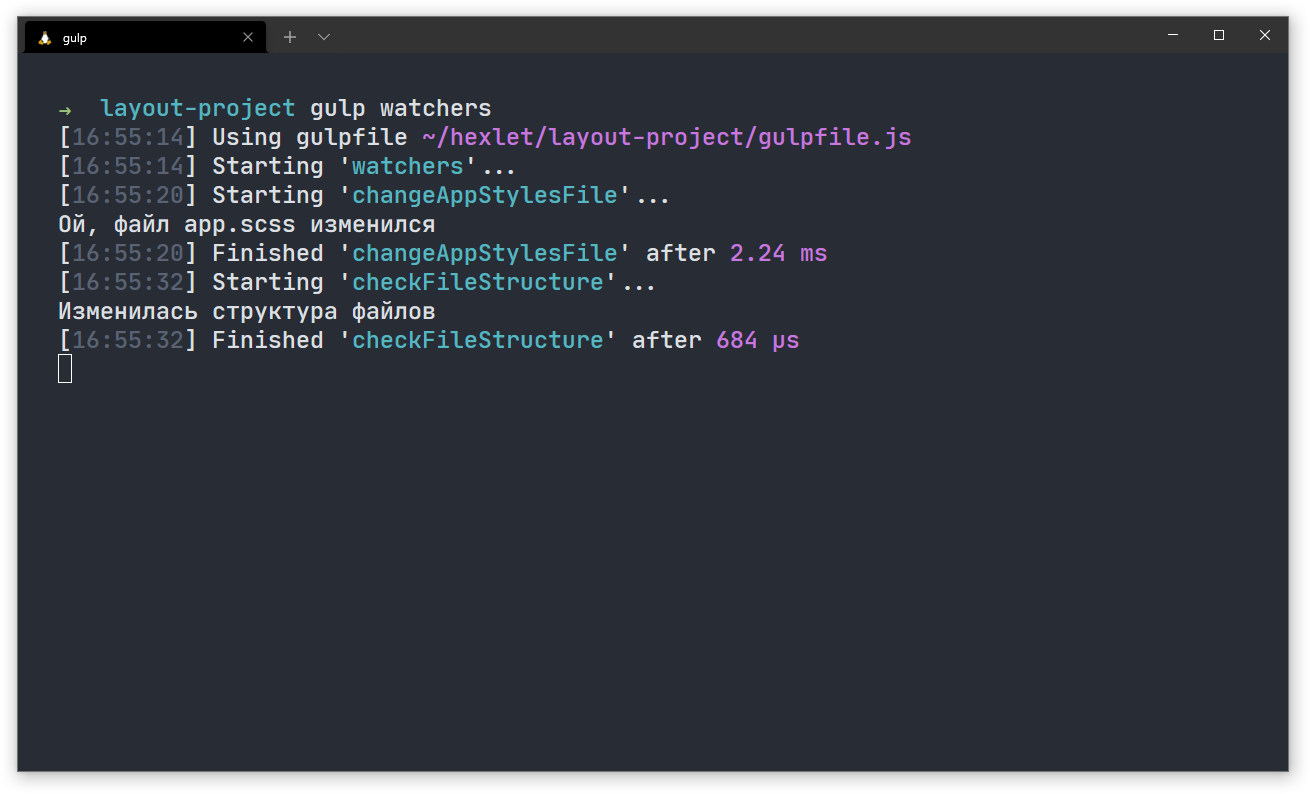
Обратите внимание, что во втором примере при изменении файла Gulp пишет название функции, которая вызывалась, потому что теперь она не анонимная. При изменении файла вызывается функция changeAppStylesFile(), что видно в выводах самого Gulp.
События
На какие события реагирует функция watch()? По умолчанию это все события, которые как-либо связаны с изменением файлов или директории. Также мы можем собственноручно указывать, какие события необходимы. Это необходимо для того, чтобы лишний раз не вызывать задачу в моменты, когда в этом нет необходимости. Например, мы не хотим выполнять действие при добавлении файла в директорию, а только при его изменении.
Для этого используется второй параметр функции watch() который определяет параметры работы функции. За то, на какие действия будет происходить вызов задачи отвечает параметр events. Внутри него можно указать или одно конкретное событие или сразу несколько. Разберёмся с тем, какие именно события доступны при использовании Gulp:
add— добавление нового файлаchange— изменение файлаunlink— удаление файлаaddDir— добавление директорииunlinkDir— удаление директорииready— окончание сканирования путей для отслеживания. В этот момент вотчер готов следить за изменениями. Такой этап можно назвать окончанием инициализацииerror— ошибка работы отслеживания
По умолчанию параметр events имеет значение all, что указывает на отслеживание всех событий. Исключением являются события ready и error, так как они относятся больше к внутренней логике работы самой функции.
const { watch } = require('gulp')
const changeAppStylesFile = (done) => {
console.log('Ой, файл app.scss изменился')
done()
}
const checkFileStructure = (done) => {
console.log('Изменилась структура файлов')
done()
}
const watchers = () => {
// Отслеживание только события `change`
watch('src/sass/app.scss', { events: 'change' }, changeAppStylesFile)
// Отслеживание удаления и добавления файлов в директории
watch('src/sass/', { events: ['add', 'unlink'] }, checkFileStructure)
}
exports.watchers = watchers
В большинстве случаев используют событие по умолчанию, то есть all. Так как для компиляции SASS, Pug и других препроцессоров/шаблонизаторов критично не только изменение файлов, но и их добавление/удаление.
Важно: в отличие от обычных задач, watch() будет работать ровно до того момента, пока его принудительно не остановят. Это важно учитывать при разработке. Можно забыть остановить процесс в терминале и получить те компиляции, которые мы не ожидали
Самостоятельная работа
Создайте несколько вотчеров для файлов и директорий. Попробуйте комбинации событий, каждый раз запуская процесс Gulp. После запуска взаимодействуйте с файлами и директориями, чтобы увидеть, на какие из них будет происходить вызов той или иной функции.
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.