Веб-разработка на Go
Теория: Шаблонизация в Go
Представим, что мы разрабатываем видео-платформу, и нужно реализовать страницу со списком доступных фильмов. Страницы для браузера приходят с веб-приложения на Go. В этом случае нужно понять, как организовать хранение контента страниц, и как в них вставлять изменяющиеся данные, например, список фильмов.
В этом уроке мы рассмотрим, как работать с шаблонами HTML-страниц в Go-приложениях. Мы научимся хранить, подставлять динамические значения и возвращать в браузер готовые HTML-страницы.
Формирование HTML-страниц в веб-приложении
HTML — это язык разметки страниц для веб-браузеров, код которого состоит из тегов. Они обозначают различный вид контента, например: заголовки, блоки, абзацы. Благодаря HTML разработчики могут строить различные интерфейсы веб-сайтов для пользователей.
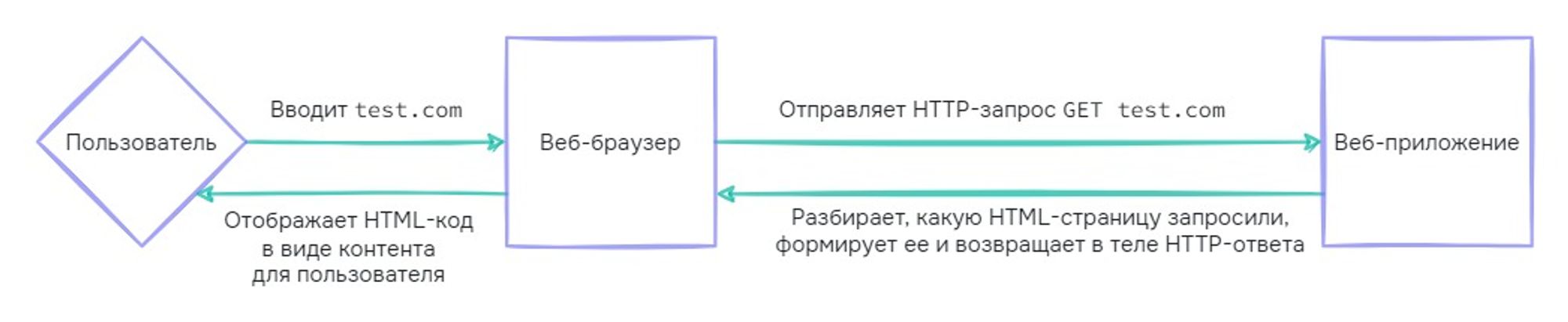
Когда пользователь заходит на веб-сайт, происходят следующие действия до отображения контента в веб-браузере:
- Веб-браузер отправляет GET HTTP-запрос по адресу веб-сайта
- Веб-приложение, ответственное за обработку запросов на этом адресе, формирует HTML-код и отправляет его в теле HTTP-ответа
- Веб-браузер получает HTML-код, анализирует и отображает его

HTML-страницы бывают двух типов:
- Статические
- Динамические
Статические HTML-страницы не меняются от запроса к запросу. Например, страница с информацией о компании. Такие страницы формируются один раз и хранятся на сервере. Когда пользователь заходит на сайт, веб-приложение отправляет ему HTML-код страницы без внесения изменений.
Динамические HTML-страницы имеют изменяющийся контент. Например, страница с фильмами в видео-платформе зависит от фильмов, которые хранятся в хранилище этого веб-приложения. Когда пользователь заходит на сайт, веб-приложение берет шаблон HTML-страницы, подставляет актуальный список фильмов и отправляет HTML-код пользователю. Таким образом, конечный HTML-код постоянно меняется в зависимости от количества фильмов в хранилище.
Работа с шаблонами и динамическим контентом — это распространенная задача в веб-разработке, поэтому существуют специальные инструменты для работы с ними. Такие инструменты называют шаблонизаторами. Рассмотрим подробнее, как выглядит работа шаблонизатора с шаблонами HTML-страниц.
Как работают шаблонизаторы
В шаблонах хранится HTML-код с местами для вставки динамического контента. Когда веб-приложению нужно отправить HTML-страницу пользователю, оно берет шаблон, заполняет динамический контент и отправляет пользователю.
Представим, что мы зашли на веб-страницу своего аккаунта в видео-платформе. Шаблон этой страницы выглядит следующим образом:
На странице есть специальные места для вставки динамического контента. Такие места выделены двойными фигурными скобками. Например, {{.name}} означает место для вставки имени пользователя. Это специальный синтаксис для шаблонизатора в Go. Перед тем как отправить такой шаблон пользователю, веб-приложение заменит {{.name}} на имя текущего пользователя.
Например, если наше имя — John, а почта — john@doe.com, то после обработки веб-приложение вернет следующий HTML-код:
Использование шаблонизатора дает следующие преимущества:
- Мы можем использовать один и тот же шаблон для разного контента. Например, мы можем использовать один и тот же шаблон страницы профиля, но вставлять в него разные данные пользователей
- Нам не нужно реализовывать подстановку динамического контента в HTML-код. Мы просто указываем что и где должно быть, а остальное берет на себя шаблонизатор
- Логика веб-приложения, в частности работа с базой данных, не смешивается с логикой отображения. В шаблонах описывается только HTML-код, а заполняются динамические данные через передачу данных в шаблонизатор
Мы рассмотрели работу шаблонизаторов и теперь можем перейти к работе с HTML в Go Fiber.
Работа с HTML в Go Fiber
Начнем с реализации веб-страницы личного аккаунта. У нас есть шаблон веб-страницы. Когда пользователь запрашивает ее, Go веб-приложение подставляет информацию текущего пользователя в шаблон и возвращает готовую HTML-страницу.
В нашем веб-приложении шаблоны будут храниться в директории /template. Мы будем указывать путь до этой директории в коде веб-приложения, чтобы оно знало, откуда читать и формировать шаблоны. Структура файлов веб-приложения выглядит как:
А код веб-приложения имеет следующий вид:
Запускаем веб-приложение и переходим в веб-браузере на страницу http://localhost/profile. Мы видим следующий результат:
Мы реализовали веб-страницу личного аккаунта пользователя. Веб-страница состоит из шаблона и динамических данных, которые подставляются веб-приложением в момент HTTP-запроса.
Для простоты мы описали прямо в коде имя и электронную почту пользователя. В вашем приложении эти данные, скорее всего, будут храниться в хранилище, и мы будем читать их и подставлять в шаблон.
Мы рассмотрели шаблон с двумя динамическими подстановками: имя и электронная почта пользователя. Но что если нам требуется вывести список динамических данных неопределенного размера? Например, список фильмов в видео-платформе. Для этого в Go-шаблонизаторе используются специальные конструкции. Рассмотрим их.
Использование специальных конструкций в шаблонах
В шаблонах Go-шаблонизатора могут быть более сложные конструкции, чем просто подстановка конкретных данных. Шаблонизатор также поддерживает условные конструкции и циклы. В этом разделе мы рассмотрим, как использовать эти конструкции на примере видео-платформы.
Для начала создадим шаблон для страницы с видео-контентом. В шаблоне мы будем выводить список фильмов, которые пользователь может просмотреть. Для этого создадим файл template/film-list.tmpl со следующим содержимым:
В шаблоне мы используем две специальные конструкции: цикл range и условие if. В цикле range мы перебираем список фильмов, которые передаются в шаблон в качестве параметра. В условии if мы проверяем, просмотрен ли фильм пользователем. Если фильм просмотрен, то мы выводим веб-страницу с текстом «Просмотрено ✅», иначе — «Не просмотрено ❌».
Опишем код Go веб-приложения, которое будет возвращать веб-страницу со списком фильмов:
Запускаем веб-приложение и переходим в веб-браузере на страницу http://localhost/films. Мы видим следующий результат:
Мы создали веб-приложение на Go, которое возвращает веб-страницу со списком фильмов. Веб-страница создается на основе шаблона, который хранится в файле template/film-list.tmpl.
Шаблон веб-страницы содержит конструкцию-if и цикл. Это позволяет нам выводить столько фильмов, сколько у нас хранится в хранилище, не внося изменений в код веб-приложения.
Выводы
- HTML — это язык разметки, по которому веб-браузеры строят и отображают контент для пользователей
- При переходе по ссылке веб-браузер отправляет GET HTTP-запрос по адресу и отображает HTML-код, полученный в теле ответа
- Шаблонизаторы позволяют создавать HTML-страницы на основе шаблонов, если подставлять в них динамические данные из веб-приложений
- Go-шаблонизатор позволяет использовать как простые подстановки в виде конкретных переменных
{{ .Name }}, так и сложные конструкции, например: циклы и условия{{ range .Films }} {{ .Title }} {{ end }}
Рекомендуемые программы
Завершено
0 / 13
