CSS: Transform (трансформация объектов)
Теория: 2D трансформации. Наклон
Последнее, что можно сделать с элементом в двухмерном пространстве с использованием свойства transform — наклон. Эта трансформация достигается за счет наклона элемента по одной из оси или по двум осям одновременно.
Не путайте rotate и skew — rotate отвечает за поворот элемента, а skew за трансформацию путем наклона. Очень часто эти функции используются вместе для создания интересных анимаций.
Взглянем, как именно меняется элемент при использовании функции skew. Для демонстрации возьмем прямоугольник и наклоним его на 45 градусов влево. С точки зрения CSS это простая операция, которая выглядит так:
https://codepen.io/hexlet/pen/jOwPeJQ
Вначале может показаться непонятным, как именно трансформировался элемент. Разберем все по порядку:
- Как и с другими функциями, функция
skewявляется общей для функцийskewXиskewY. В примере была использована трансформация только по оси x. 45deg. В уроке про поворот элемента были описаны все основные единицы измерения, которыми описываются операции поворота. Такие же единицы используются и для наклона элемента по осям с помощью функцииskew. В примере использовано значение45deg, что значит 45 градусов влево. При использовании отрицательных значений наклон будет осуществляться вправо.
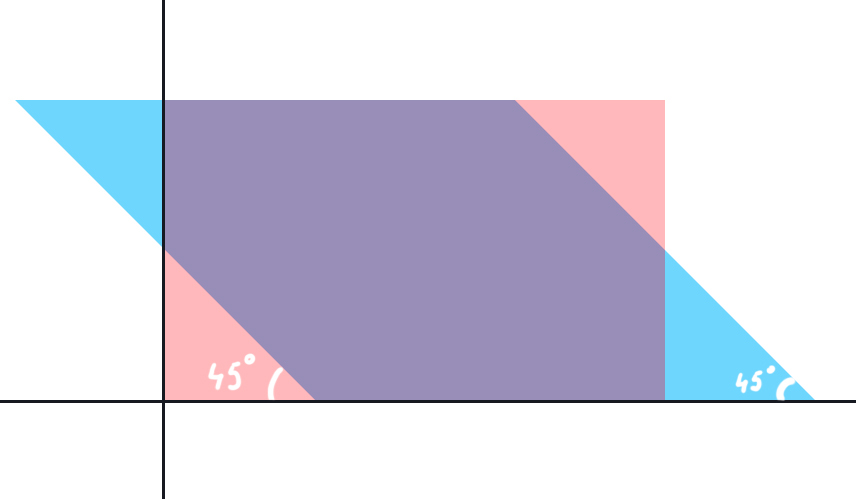
Чтобы понять, где именно 45 градусов в примере, взглянем на следующее изображение. На нем красным цветом обозначено исходное месторасположение элемента, а синим — конечное. Можно сказать, что браузер взял обе стороны нашего прямоугольника и наклонил их на 45 градусов. На изображении отдельно отмечены получившиеся углы.

Как и в случае с другими трансформациями, skew затрагивает не только тот блок, на котором применяется, но и все вложенные. Это видно на примере текста внутри синего блока из первого примера.
Есть возможность избежать этого небольшим, но красивым решением. Для внутреннего блока создается отдельный контейнер и указывается противоположное значение функции skew. Например, если блок наклоняется на 45 градусов по горизонтали, то контент должен наклоняться на минус 45 градусов по горизонтали. Это одна из самых частых операций при использовании skew.
https://codepen.io/hexlet/pen/OJgVrjP
Важно: при использовании такого приема всегда внимательно следите за контентом внутри. Дело в том, что развернув его, мы исказили контент относительно родительского блока. В такой ситуации очень легко потерять часть контента из-за его выхода за пределы родительского блока.
https://codepen.io/hexlet/pen/BaZNvJo
Использование skewY принципиально отличается только осью, по которой происходит трансформация. Поворот происходит не по вертикальным линиям, как в случае со skewX, а по горизонтальным. Из-за этого сама трансформация более явная, так как для глаза меняется опорная точка. Если в случае со skewX сам элемент находился на оси x и не смещался, то при skewY эта опорная точка для глаза исчезает.
https://codepen.io/hexlet/pen/vYZLGLo
На примере выше показано, как трансформируется элемент при использовании skewY. Красный блок показывает анимацию преобразования элемента. Зеленый блок — элемент после использования skewY(45deg).
Обратите внимание на вертикальные линии. Они показывают ось y. По линиям можно увидеть, что сам элемент никак не деформируется по оси x, так как линии всегда прямые.
Дополнительное задание
Используя примеры выше попробуйте деформировать элемент одновременно по двум осям
Рекомендуемые программы
Завершено
0 / 7
