В этом уроке отдельно хочется рассмотреть терминологию, связанную с Grid. Будучи основанной на сетках, она имеет множество различных понятий, знание которых будет необходимым в процессе изучения модуля.
Возможно вы уже сталкивались с понятием сетки. Зачастую это представляется неким магическим элементом, с помощью которого наша страница сразу становится удобной и красивой. Реальность, как и всегда, немного сложнее.
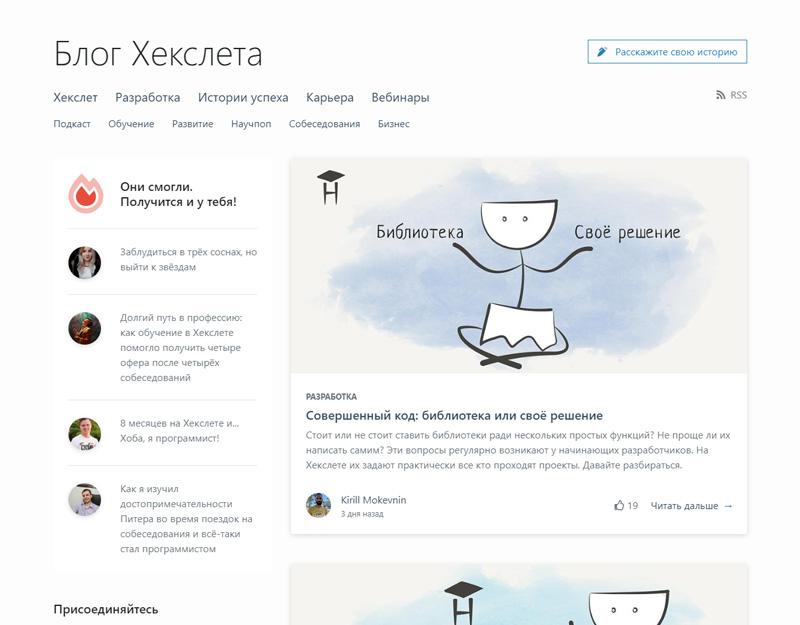
Понятие сетки пришло к нам с далёких времён, когда верстальщики занимались расположением контента в книге или газете. Возьмём для примера страницу Блога на сайте Хекслет. Она типична для газетной вёрстки и состоит из самостоятельных прямоугольных секций.
Эту страницу возможно разбить на некоторое количество рядов и колонок строго заданного размера. С помощью такой системы организации появляются ячейки, как в таблицах. Именно в них располагается весь контент: текст, картинки, блоки. Такой принцип называется модульными сетками. Сетки существуют во многих областях. Их применяют не только создатели газет и сайтов, но и архитекторы, дизайнеры разных направлений.
Сетки бывают совершенно разными: от простых квадратных сеток до очень сложных многослойных сеток, в структуре которых несколько сеток накладываются друг на друга. В области вёрстки часто применяются достаточно простые сетки на 12 или 24 колонки. Они достаточно универсальны для того, чтобы сверстать почти любой макет. Например, в одной из самых известных CSS библиотек Bootstrap используется система из 12 колонок. Вся организация контента построена именно на ней. В том числе сайт Hexlet, на котором вы сейчас находитесь.
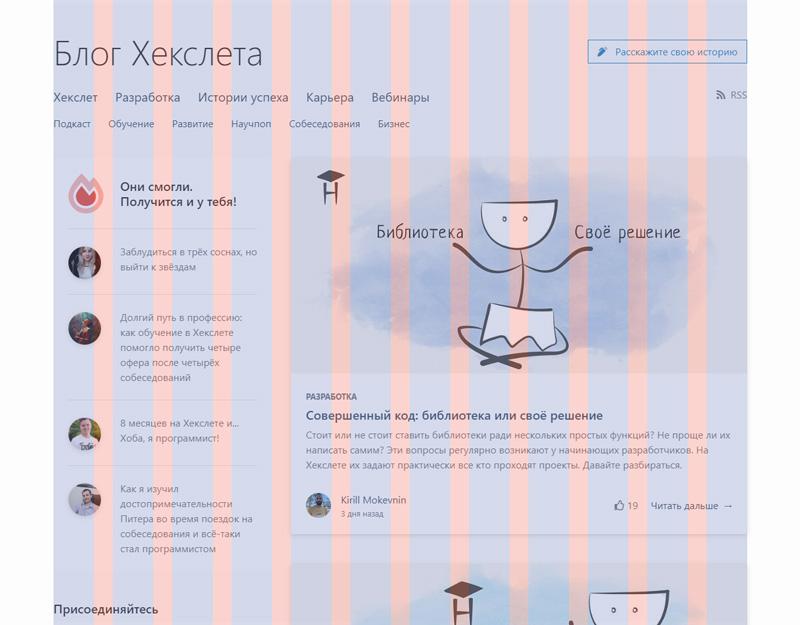
Страница блога также построена по простой схеме 12 колоночной сетки. Она разделена на 12 одинаковых колонок с равными отступами между ними. Обратите внимание на то, как выстроен контент. Вы увидите, что каждый элемент подчиняется этой сетке, хоть вначале это могло казаться не так.
Обратите внимание на то, как левая и правая часть контента в блоге отделена с помощью отступа. Такой же размер отступа используется на протяжении всей сетки. Сами прямоугольные области с контентом могут занимать несколько колонок сразу. Это и позволяет создавать блоки различной ширины, при этом оставаясь в рамках сетки.
Зачастую таких сеток достаточно, чтобы выстроить контент на странице. Но иногда разработчики создают сетки внутри других элементов. Например блок со статьёй можно было бы тоже разметить и расположить контент по уже её внутренней сетке. Хоть и рабочий вариант, но старайтесь не перегружать свою страницу различными сетками. В первую очередь сетки позволяют нам создать шаблон сайта, а не работать с контентом где-то внутри шаблона.
Если вы когда-нибудь верстали таблицы с помощью HTML, то можете заметить, что принципы работы таблиц и сеток похожи. Так как по сути таблицы — это и есть сетка.
Обобщая всё сказанное в этом уроке, можно заключить, что сетки — это некая структура, направляющие, с помощью которых мы располагаем контент на странице как по горизонтали, так и по вертикали.
Чем же так полезны сетки? Ведь до этого мы прекрасно обходились и без них, да и некоторые из вас уже могли верстать целые сайты без их использования. У сеток есть ряд преимуществ:
Сетки предсказуемы. Мы заранее знаем с чем работаем, и как расположится наш контент. Сколько места он займёт относительно других блоков. В этом случае ширина измеряется количеством модулей сетки, а не значениями в пикселях.
Сетки отлично подходят для адаптивности. Это главное преимущество сеток. С ними очень просто создавать адаптивный дизайн для страниц.
Обратите внимание, что сейчас речь шла о сетках в общем, а не о Grid. Сетку возможно создать, совершенно не используя CSS Grid Layout. Например в Bootstrap когда-то использовался float. На текущий момент используется Flex. И там, и там получаются рабочие сетки. Но с приходом новой технологии процесс создания сеток значительно упростился, что положительно сказывается на скорости разработки.
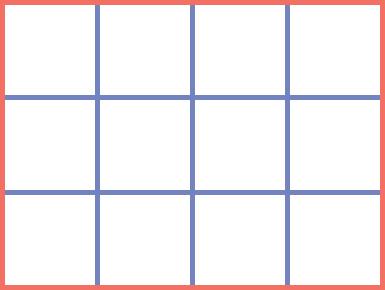
В CSS Grid Layout есть несколько основных понятий, которые необходимо знать перед тем, как использовать модуль в реальной работе. Это поможет лучше понимать, как свойства влияют на нашу сетку. Пока все примеры будут показаны на абстрактном блоке. Разделим этот блок на 4 колонки и посмотрим, из чего он состоит:
Все колонки расположены внутри определённой области, которая ограничивает сетку со всех четырёх сторон. Весь этот прямоугольник, как вы могли догадаться, называется Grid-контейнером. Как и у Flex, сетка также создается внутри определённого блока.
Как вы видите, всю нашу структуру мы можем мысленно поделить на части, используя вертикальные и горизонтальные линии. Такие линии хоть и не видны на макете, но на самом деле Grid умеет с ними работать. Их можно нумеровать и даже давать имена. В дальнейших уроках мы разберём это подробнее. Эти линии называются Grid-линии или Линия Сетки.
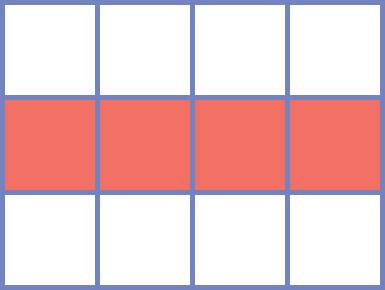
После того, как мы разметили линии сетки, появились пересечения. Как у таблиц. В модуле они называются точно так же. Если какая-то область ограничена соседними вертикальными линиями, то это колонка, если горизонтальными, то это ряд. Также такие области ещё называют Полосой сетки или Трек сетки (Grid Tracks). Пересечение колонки и ряда станет ячейкой сетки.
Если взять несколько ячеек, то мы получим Grid область. При этом неважно, каким образом мы возьмём эти ячейки. Они могут быть из одного ряда или колонки, главное, что они должны быть ограничены едиными линиями сетки со всех четырёх сторон.
В процессе изучения курса мы вернёмся ко всем этим понятиям и тем, как с ними работать. Не пугайтесь, что сейчас этих понятий может быть достаточно много. В процессе изучения вы быстро научитесь определять область, с которой сейчас работаете.
Самостоятельное задание
Найдите любую газету или журнал. Попробуйте построить сетку на любой из страниц. Ищите закономерности в расположении элементов и полосах.
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.