Верстка таблиц никогда не была легкой задачей для разработчика. Помимо не самой простой структуры строк и столбцов возникает проблема адаптации таблиц под разные разрешения экрана. И чем больше информации в таблице, тем сложнее отображать ее на небольших разрешениях.
В отличие от многих тегов, Bootstrap по умолчанию не переопределяет стили таблиц. Связано это с широким распространением этого элемента внутри других плагинов, таких, как календари, формы, доски.
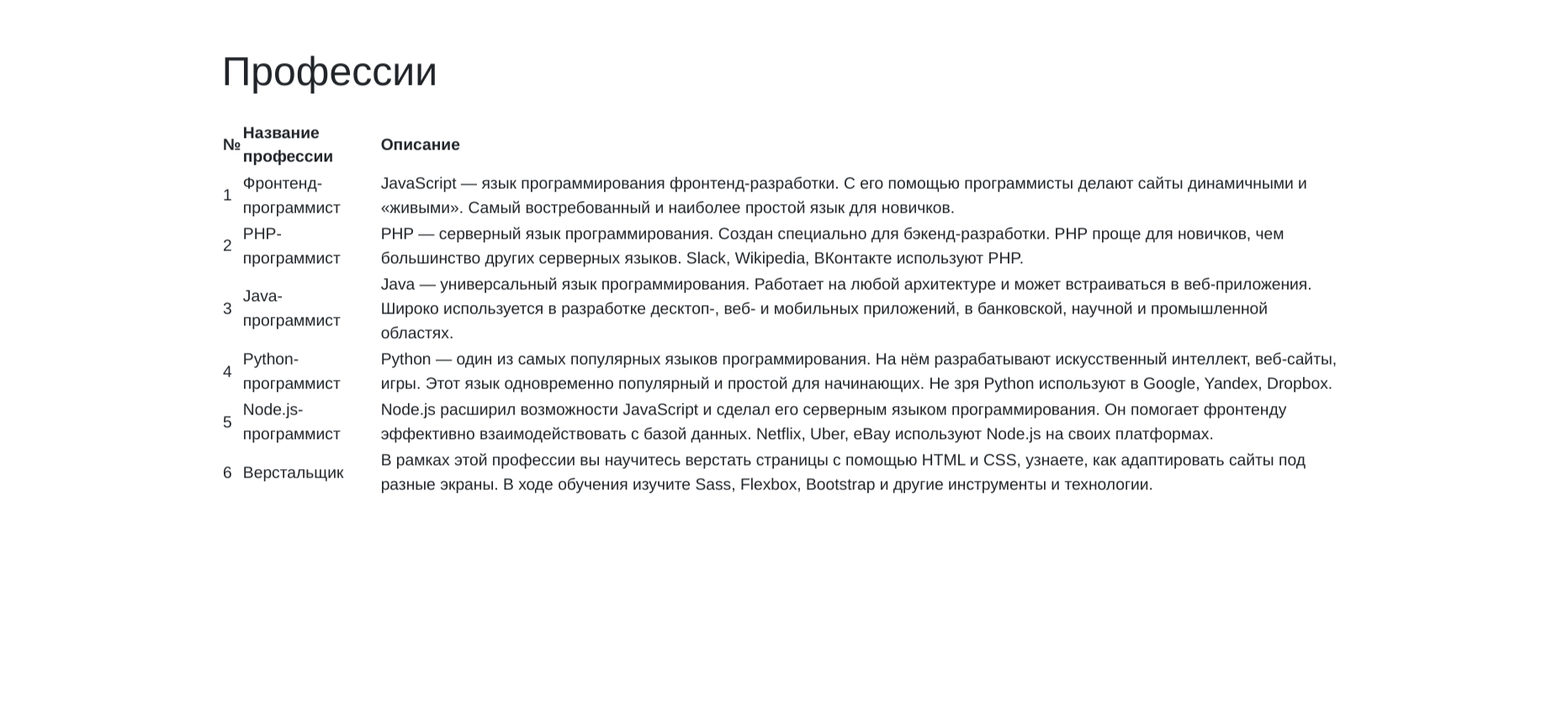
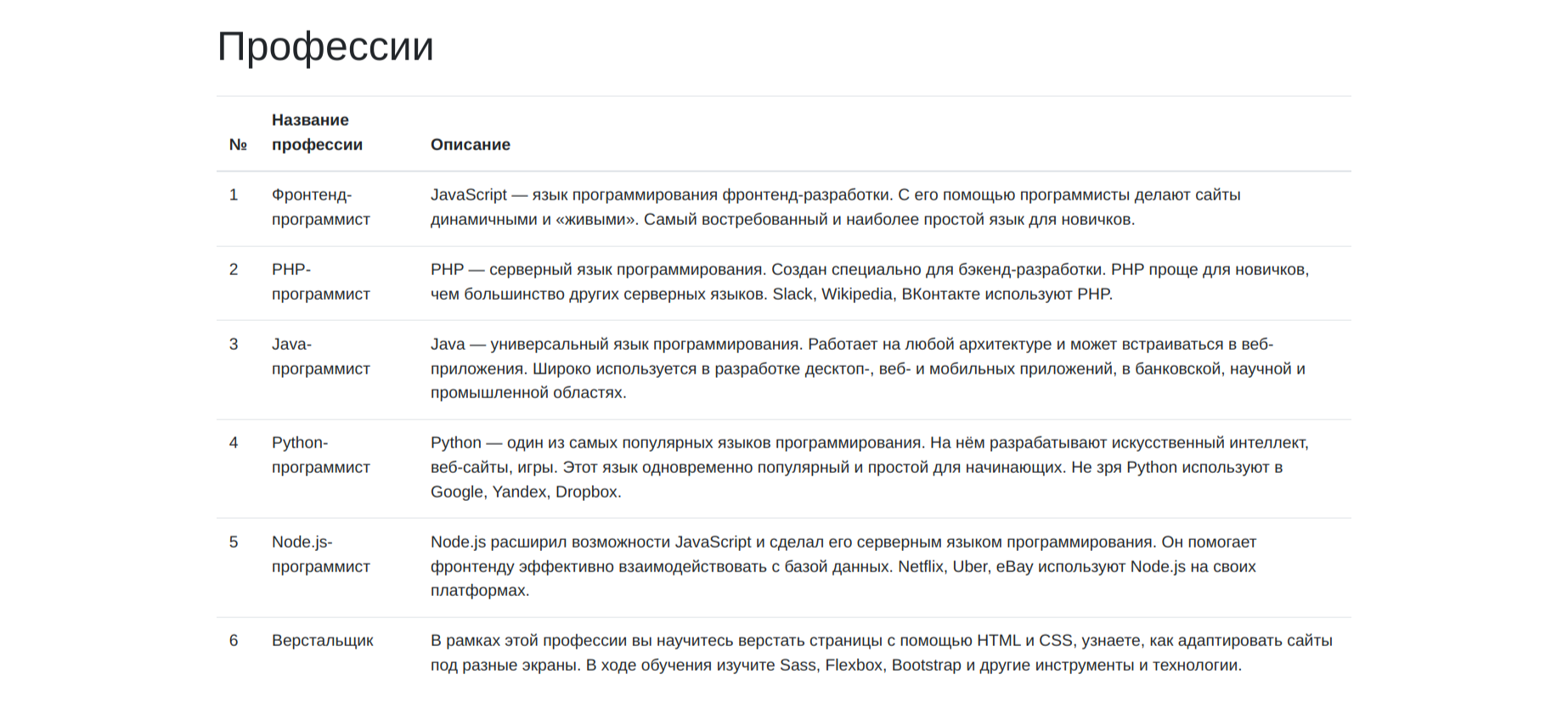
В качестве примера урока сделаем небольшую таблицу с описанием профессий на Хекслете.
Codepen
Не самая удобная таблица для восприятия информации. Отсутствие отступов и разделения ячеек мешают чтению. Так как Bootstrap не влияет на стили этой таблицы, то необходимо их подключить. Чтобы воспользоваться возможностями Bootstrap, нужно добавить класс .table к тегу <table>.
Codepen
Один лишь этот класс сделал таблицу доступнее. Появились внутренние отступы в ячейках, а все строки получили разделитель в виде границы. При изучении утилит появится возможность самостоятельно контролировать отступы и границы у формы. К этим утилитам мы придем в одном из следующих уроков.
Если нет необходимости в границах внутри таблицы, то можно добавить класс .table-borderless, который удалит все границы, оставив, при этом внутренние отступы внутри ячеек. Большинство классов являются интуитивно понятными и их можно найти в документации. Основными классами так же являются:
- .table-dark — класс задает темную тему для таблицы. Текст при этом становится белым.
- .table-hover — изменение фона при наведении.
- .table-striped — стилизация строк в виде зебры. Несколько фонов чередуются друг за другом.
Применив все классы получится следующая таблица:
Codepen
В примере так же был добавлен тег <caption>, отвечающий за создание заголовка таблицы. По умолчанию в Bootstrap этот заголовок выводится под таблицей серым шрифтом. Это сделано по причине того, что таблицы зачастую находятся после заголовка HTML и добавление еще одного заголовка не нужно.
Адаптивность
Адаптивность и таблицы — страшный сон верстальщика. Браузеры не имеют встроенных средств для создания адаптивных таблиц. По этой причине разработчики используют или сторонние плагины, или отказываются от таблиц. Второй вариант не является хорошей практикой, так как с точки зрения семантики таблицы должны быть таблицами. Это позволит правильно интерпретировать данные для людей с нарушениями зрения. Если вместо таблицы использовать блоки, то скринридер не сможет корректно распознать строки и столбцы.
В Bootstrap для адаптации таблиц используют прокрутку с помощью свойства overflow-x. Если таблица не помещается в рамки своего родительского блока, то появляется горизонтальная прокрутка. Это редкая ситуация, когда горизонтальная прокрутка не мешает, а помогает пользователю.
Для создания адаптивной таблицы используется класс .table-responsive. При его установке на любом разрешении экрана класс будет адаптировать таблицы при нехватке места. Помимо этого для класса существуют префиксы Bootstrap, которые используются для адаптивности:
- -sm
- -md
- -lg
- -xl
Поэкспериментируйте с адаптивной таблицей на Codepen.
Настройка таблиц с помощью SASS
Многие стандартные стили таблиц в Bootstrap можно изменить с помощью SASS. Настройки хранятся в файле _variables.scss. Вот лишь некоторые из них:
$table-cell-padding-xи$table-cell-padding-y— внутренние отступы ячеек. По умолчанию имеют значение .5rem.$table-cell-vertical-align— выравнивание контента внутри ячеек. По умолчанию имеет значение top.$table-th-font-weight— установка значения font-weight для ячеек<th>.
Эти, и другие настройки помогают гибко адаптировать Bootstrap под проект, не прибегая к переопределению стилей с помощью селекторов.
Доступность таблиц
Данная секция никак напрямую не связана с Bootstrap, но знать о данном приеме полезно, если вы хотите адаптировать свой сайт для людей с ограниченным зрением. В спецификации WCAG, которая описывает возможности HTML для доступности есть упоминание работы с таблицами.
Существует специальный атрибут scope, который позволяет напрямую связать заголовки таблицы со строками. В базовом варианте атрибут принимает одно из двух значений: col и row. Значением col указываются заголовки столбцов таблицы, а row указывает на заголовок строки.
После этого экранные скринридеры смогут явно связать заголовки таблицы и их значение.
<table class="table">
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>JavaScript — язык программирования фронтенд-разработки. С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table>
При использовании атрибута scope есть возможность «выкинуть» ненужные столбцы. При воспроизведении таблицы речевыми движками в них нет необходимости. В текущем примере, при использовании скринридера в качестве заголовка строки выступит первый столбец. То есть цифра 1. Оказавшись в столбце с описанием профессии и включив функцию прочтения названия ячейки мы получим ответ, что элемент расположен в столбце с именем «Описание» и строке с именем «1». Если таблица небольшая, то в этом нет ничего страшного, но представьте, что пользователь находится в таблице из десятка различных заголовков, с подтаблицами и объединенными ячейками.
В этом случае озвучивание заголовка строки и столбца не даст полной информации о том, что за данные находятся в ячейке. Установив атрибут scope="row" для ячейки внутри строки мы укажем использовать это название как заголовок строки. Переделав немного пример выше, получится следующий результат:
<table class="table">
<thead>
<tr>
<th scope="col">№</th>
<th scope="col">Название профессии</th>
<th scope="col">Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td scope="row">Фронтенд-программист</td>
<td>JavaScript — язык программирования фронтенд-разработки. С его помощью программисты делают сайты динамичными и «живыми». Самый востребованный и наиболее простой язык для новичков.</td>
</tr>
</tbody>
</table>
Теперь, при чтении ячейки с описанием профессии, скринридер укажет, что заголовок строки: «Фронтенд-программист», а заголовок столбца «Название профессии»
Дополнительные материалы
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.