В технических текстах бывает много абстракций, которые сложно объяснить на бытовом примере. Но если вам это удалось, студенту все равно понадобится время, чтобы представить схему или код, которые объясняем.
Чтобы студенты не сталкивались с такой проблемой, уроки нужно визуализировать. Это делает информацию простой, привлекательной и легко читаемой.
В этом уроке мы разберем, зачем визуализировать урок, и в каких случаях это нужно делать, а в каких нет.
Зачем визуализировать информацию
В технических текстах нужно избавляться от абстракций и подавать теорию через понятные примеры. При этом новичку понадобится время, чтобы считать даже самый понятный контент.
Чтобы студент осмыслил текст еще быстрее, нам нужно чаще визуализировать свои мысли. Так контент станет более привлекательным и понятным.
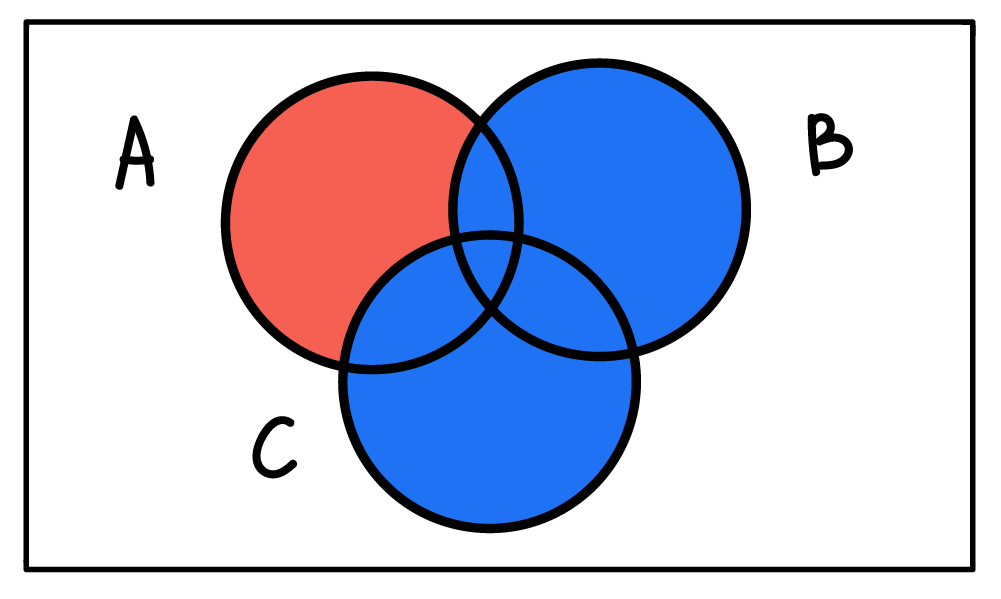
Например, мы объясняем студенту разность трех множеств:
Предположим, что A, B и C — три непустых множества. Тогда A - B - C представляет собой множество, содержащее элементы A, которые не входят в B и C.
Студент сможет представить отношение этих множеств, но это сложно — придется потратить время и силы.
Теперь дополним текст схемой:
Предположим, что A, B и C — три непустых множества. Тогда A - B - C представляет собой множество, содержащее элементы A, которые не входят в B и C. Так отношение этих множеств выглядит на схеме:
В таком виде текст будет считываться намного легче и быстрее, так как студенту не придется напрягаться и придумывать, как бы выглядело отношение множеств.
Место, которое нужно визуализировать, не всегда очевидно. Вам может показаться, что вы и так хорошо объяснили теорию. При этом студент может не понять, что вы хотели ему донести.
Например, вы объясняете иерархию в файловой системе — подробно разобрали уровни и связи. Но такое дерево может быть многоуровневым, из-за чего текст будет перегруженным, хотя и подробно описанным.
Чтобы лишний раз не нагружать мозг студента, такие места стоит визуализировать.
Множества и иерархия файлов — это не единственные примеры, где визуализация полезна. В большинстве случаев схема или фрагмент кода сделают ваши мысли нагляднее и яснее. Чтобы этот эффект проявился еще ярче, нужно правильно выбрать способ визуализации.
Как визуализировать свою мысль
В каждой редакции свои способы визуализации текста. В Хекслете мы используем:
- Схемы
- Графики
- Скриншоты
- Фрагменты кода
- Списки
Разберем подробнее, в каких случаях какой тип визуализации нужно применять.
Схема
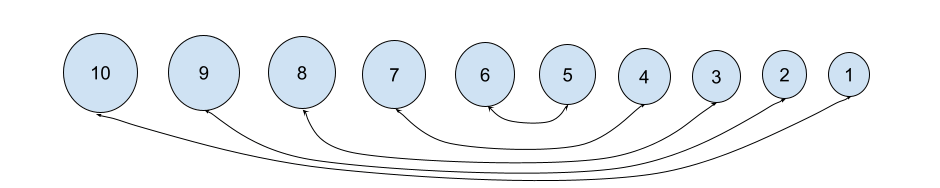
Представьте, что у нас есть такой текст:
Возьмем для примера массив, отсортированный в порядке убывания — от больших к меньшим. Чтобы разместить элементы в порядке возрастания, надо попарно поменять их местами: первый и последний, потом второй и предпоследний, и так далее, как показано на схеме.
Текст сложно считывается, так как мы не видим, как это происходит схематично. Нам нужно представить описываемый процесс в голове, что займет некоторое время и напряжет наш мозг.
Теперь добавим к нему такую схему:
Этот фрагмент стал намного понятнее, хотя мы ничего не меняли в тексте — а просто показали описываемую схему.
График
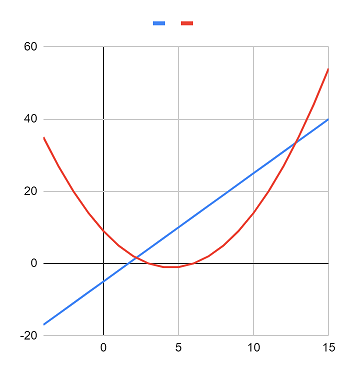
Иногда текст нужно иллюстрировать графиками. Например, чтобы показать величину одного показателя относительно другого.
Представьте, что мы сравниваем графики двух функций и утверждаем, что красная функция растет гораздо быстрее и почти сразу становится больше синей.
Чтобы студент мог в этом убедиться, ему нужно показать график:
Так пользователь увидит, как выглядят графики, которые мы описывали. Он поймет, как именно красная функция растет относительно синей. Ему не придется ничего додумывать.
Скриншот
Скриншоты показывают, как выглядит инструмент, с которым студенту предстоит работать. Так он поймет, как выглядит рабочая область или определенные элементы, о которых мы рассказываем.
Например, в курсе по основам командной строки мы описываем рабочую область. Этот курс относится к начальному уровню, то есть студент может не знать, как выглядит терминал. Поэтому его нужно обязательно показать:
Таблица
Таблицы нужны, чтобы собрать данные в единую структуру. Это могут быть сравнительные показатели, условия задачи или массивы данных:
| Размер | Перебор, среднее | Бинарный поиск, среднее |
| 10 | 5 | 2 |
| 1000 | 500 | 5 |
| 1000000 | 500000 | 10 |
Так студенту легче сравнивать значения и понимать, к чему они относятся.
Фрагмент кода
Код — одна из главных иллюстраций в технических текстах. Когда мы рассказываем о функциях или методах, мы должны показывать, как они работают на практике.
Для примера возьмем такой фрагмент урока:
Иногда программисту нужно выводить информацию на экран. Для этого нужно написать программу, которая даст компьютеру специальную команду. Например, в языке Python для этого используется функция print().
Если студент только начинает изучать программирование, он не поймет, что делать с этой информацией — как правильно писать код, какой элемент за что отвечает. Поэтому нужно показать, как писать такую программу и какой будет результат:
print('Hello, World!')
# => Hello, World!
Мы заранее покажем студенту, как правильно пишется программа — так он допустит меньше ошибок.
Списки
Списки тоже относятся к визуализации, потому что они помогают структурировать информацию и сделать ее нагляднее.
Советуем использовать список, когда речь идет о нескольких однородных компонентах: характеристиках программы, шагах в инструкции, уровнях иерархии.
Благодаря спискам, текст выглядит проще для восприятия. Как работать со списками, мы рассказываем в курсе «Как писать классные тексты».
Визуализацию стоит продумывать уже на этапе проектирования урока. Вы уже будете примерно понимать, где и какой процесс описывается. В таком случае в план можно сразу вставить референс либо описать его.
Выводы
Сегодня мы разобрали, зачем визуализировать урок, и в каких случаях это нужно делать, а в каких нет. Визуализация помогает быстрее осмыслить текст, делает его привлекательным и понятным. Чтобы визуализировать урок, можно использовать схемы, графики, скриншоты, фрагменты кода и списки.
Чтобы научиться правильно визуализировать уроки, понадобится время. Сначала вы будете пропускать места, где это нужно. С этим вам поможет редактор или продюсер курса. С практикой вы освоите этот навык и будете сразу замечать такие места.
Рекомендуем потренироваться на сторонних текстах. Выберите любой технический текст в сети или на Хекслете и пройдитесь по нему. Посмотрите, где бы вы вставили иллюстрацию или оформили перечисление списком. Эта практика поможет выработать насмотренность.
Самостоятельная работа
На этом этапе у вас должен быть структурированный план с ключевыми тезисами и выбранными заходами к объяснению. Осталось найти места, которые нужно визуализировать. Возможно, у вас есть референсы или готовые иллюстрации. Если нет, обозначьте место для визуала с помощью описания иллюстрации.
Если визуализация не нужна, пропустите этот шаг.