Инструкция для новичков в верстке и PHP — как правильно отправлять заявки с вашего сайта в Telegram.
- Суть задачи
- Термины и понятия
- Создание Telegram бота
- Получение id чата
- Установка плагина и настройка формы обратной связи
- Ссылки
- Заключение
Суть задачи
Получили задачу от клиента реализовать отправку заявок с формы обратной связи с сайта в Telegram. Ему не удобно постоянно проверять почту, а этот мессенджер — прекрасное и привычное решение для быстрой реакции на СМС. На сайте клиента используется CMS WordPress, а формы сверстаны через плагин Elementor Pro. Мы выбрали наладить отправку заявок с сайта через бот Telegram в специальный чат. То есть сайт через форму обратной связи, которую заполняет клиент, должен отправлять информацию еще и боту, а тот будет ее ловить и показывать клиенту со стандартными уведомлениями Telegram.
Термины и понятия
Некоторые употребляемые термины в статье для расширения кругозора.
WordPress — популярная бесплатная CMS-система для управления сайтами
Elementor Pro — популярный конструктор веб-страниц
Dynamic.ooo — плагин с пакетами виджетов для Elementor
Telegram — популярный мессенджер
/start — команда боту запуститься
/newbot — команда создать нового бота
token — идентификатор бота в Telegram
id chat — номер чата, требуется боту для отправки сообщения
Создание Telegram бота
Создаем бота в Telegram, который будет отправлять заявки клиенту:
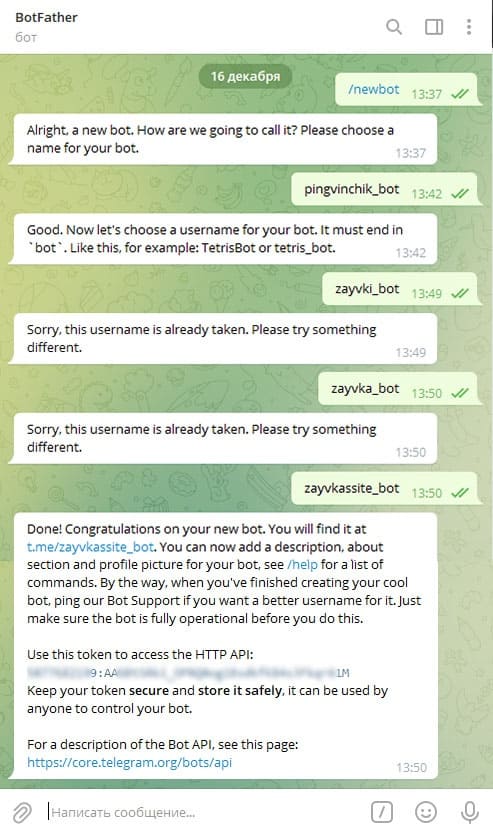
- Чтобы создать бота, переходим в Telegram, ищем в поиске @BotFather добавляем его к себе
- Пишем боту команду
/start - После команды
/newbotбот спросит имя нового бота и логин. В моем случай имя pingvinchik_bot логин zayvkassite_bot (логин должен заканчиваться на bot) - В ответном сообщений придет token бота (его нужно держать в безопасности и не публиковать) — он понадобится нам в будущем
- Ищем нашего бота в Telegram по имени или логину, запускаем его
/start(с аккаунта, на который должны приходить заявки). В моем случай — аккаунт клиента.

Получение id чата
Теперь нам нужно узнать id chat, чтобы бот мог отправлять заявку клиенту:
- Добавь бота в Telegram клиента @ShowJsonBot
- Напиши боту
/start, после напиши text - В ответ придет сообщение, ищем строчку:
“chat”: {“id”: *********— это и будет вашid chat

Установка плагина и настройка формы обратной связи
Нам нужно установить платный плагин Dynamic.ooo. В нём надо выключить все ненужные виджеты, кроме Telegram for Elementor Pro Form, и настроить формы на страницах сайта для отправки заявок в Telegram.
Устанавливаем плагин dynamic в WordPress
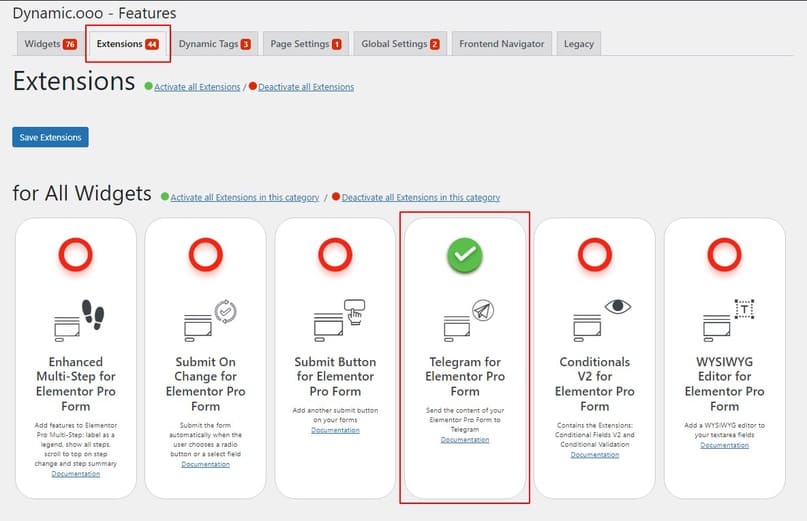
Отключаем в настройках плагина всё не нужные виджеты
В настройках плагина во вкладке
Features > > > Extensionsвключите виджет Telegram for Elementor Pro Form

Переходим в редактор страниц Elementor, находим форму которую необходимо настроить
Настраиваем поле формы телефон. Form Fields > > > элемент телефон (в нашем случай) > > > Type значение «Tel» > > > выбираем вкладку ADVANCED. Смотрим значение поля id, оставляем его по умолчанию или меняем на свое. Я заменил его на значение phone (важно запомнить это значение оно нам понадобится далее).

- Добавляем действие, которое будет выполняться, когда пользователь отправит форму. Переходим на вкладку
Actions After Submit> > > нажимаем «+» и выбираем из списка Telegram.

Далее настраиваем отправку сообщения из формы в наш Telegram-бот. Здесь нам понадобится
tokenбота иid chat. Переходим во вкладку Telegram > > > Добавляем элемент > > > в поле Enable Message добавляем значение «Да» > > > поле Condition оставляем по умолчанию > > > в поле Telegram authorization token заполняем наш token-бота > > > в поле Chat ID заполняем id чата клиента(куда отправлять заявку).Последнее поле
Message— это скрипт сообщения. В моем случае оно выглядит так: «Номер телефона: [form:phone]» form: — это поле формы например телефон, почта и т.д. Значение phone — это id во вкладке Form Fields > > > ADVANCED > > > id.

- В конце сохраняем настройки и проверяем работоспособность формы, для настройки остальных форм повторите тоже самое.
Ссылки
- Похожее решение для тех, кто знает HTML, PHP
- Ручной метод, для тех, кто шарит в PHP
- Dynamic — плагин нужный для работы
Заключение
Процесс внедрения отправки данных с форм обратной связи может показаться сложным, но на самом деле он очень даже простой. Сделав раз — сделаешь много раз.
Над статьей работал: Илья Ячменев

