VI(M) — текстовый редактор, который появился в далеком 1991 году, но до сих пор пользуется огромной популярностью (наряду с Emacs). Как правило, на него переходят после других редакторов уже состоявшиеся разработчики. Нередко, переходят с полноценных IDE. Почему?
- Различия редакторов
- Чужой среди своих
- Цена
- Когда не стоит учить вим
- Сколько понадобится времени
- NeoVim
- Процесс обучения
- Полезные ссылки

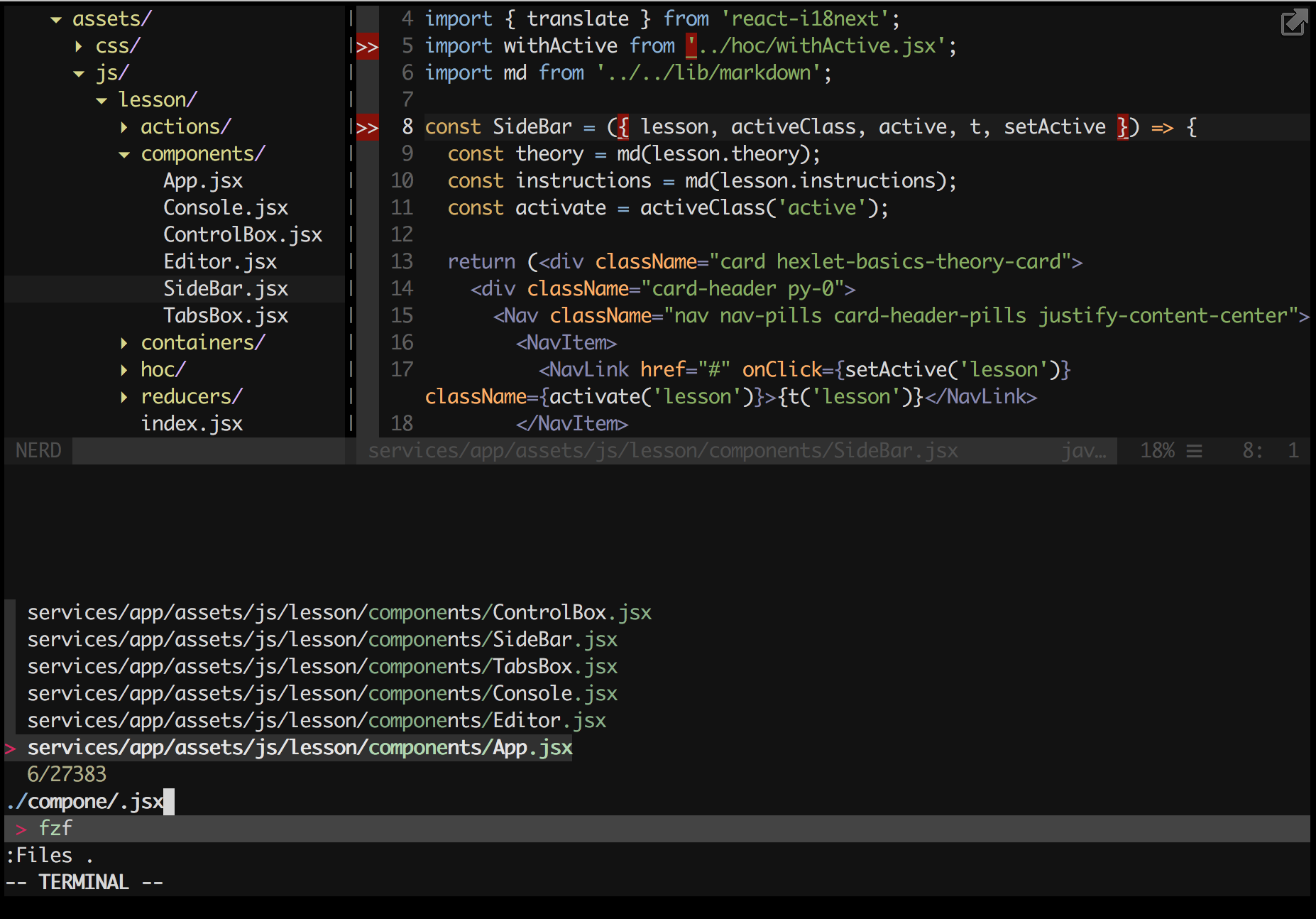
vim с настроенным линтером, файловым деревом NERDTree и нечетким поиском с fzf
В этом гайде не будет пошагового обучения виму. Цель — объяснить философию vim и причины его популярности, а также дать направление для дальнейшего обучения.
Различия редакторов
В современном мире есть из чего выбрать среди редакторов: Sublime Text, Atom, VS Code, Brackets. И это не считая IDE.
 Visual Studio Code
Visual Studio Code
Все они не лишены недостатков, но с точки зрения возможностей наворочены по максимуму. Между собой редакторы сравнивают по следующим характеристикам:
- Скорость работы. Хотя её ставят превыше всего, практика показывает, что программисты готовы страдать ради продвинутых возможностей.
- Возможности по редактированию текста, например мультикурсоры или сплиты (разделения экрана).
- Наличие большого числа разнообразных плагинов, включающих поддержку языков и инструментов.
- Интеграции, такие как git, терминалы и другое.
При таком способе сравнения vim выглядит достаточно бледно на фоне других редакторов. Да, он самый быстрый, но количество и качество плагинов явно уступает, а интеграций и вовсе нет, хотя, с другой стороны, многие из них не нужны в мире вима. Кроме всего прочего, обычный vim (а есть еще gvim — версия, запускающаяся в виде отдельного оконного приложения) — терминальная программа со всеми вытекающими последствиями. Мышка хоть и поддерживается, но работать используя её в виме — сомнительное удовольствие. Например скроллинг двигается рывками, так как в текстовом терминале смещение построчное.
И завершает картину кривая обучения. У вима она даже круче, чем у emacs. Чтобы научиться им пользоваться, придется в буквальном смысле страдать (но недолго если правильно учиться).

Чужой среди своих
Так почему же вим?
Если слепой десятипальцевый метод печатания создан для эффективного набора текста, то вим создан для слепого десятипальцевого редактирования текста.
Вим предлагает другой взгляд на способ работы с текстом. Вместо горячих клавиш + мышка + перемещение стрелками вим вводит понятие режимы. По умолчанию, открыв редактор, мы попадаем в режим normal. В этом режиме вся клавиатура действует как приборная панель, набор текста в нём невозможен. Его основная задача — использовать клавиатуру для перемещения по тексту и выполнение модификаций с помощью команд. В отличие от горячих клавиш, все команды короткие и нередко составные, причем, нажатие составных команд всегда последовательное, а не одновременное, как в горячих клавишах.
Другими словами, вим предоставляет язык для модификации текста.
Приведу несколько примеров:
- w — переместиться на слово вперед
- W — перемещаться вперед по пробелам
- b — переместиться назад
- B — перемещаться назад по пробелам
- dd — удалить строку
- diw — удалить слово, которое находится под курсором
- daw — удалить слово, которое находится под курсором вместе с окружением (всё, кроме пробелов, например кавычки)
- gg — переместиться в начало документа
- / — начнёт поиск; всё, что вводится далее, ищется в открытом файле (плюс есть команды для перемещения вперед и назад по найденному)
А вот, например, более интересная команда — r. После нажатия редактор ожидает следующего символа. Затем, когда он будет введен, редактор заменяет символ под курсором на введённый. Нетрудно догадаться, что r означает replace. Подобных команд в виме не одна сотня. И многие из них могут комбинироваться в довольно сложные цепочки, позволяя творить чудеса.
Сама система команд, при этом, выстраивается в логичную систему, где всё имеет смысл и находится на своем месте. Причем, не только с точки зрения обозначений (i — inner, a — around и так далее), но и с точки зрения расположения на клавиатуре. Из этого, кстати, следует интересный вывод: если ваша раскладка не qwerty, то вся клавиатура «поедет», и пользоваться вимом станет невыносимо больно.
Отдельного упоминания заслуживает перемещение по тексту. В виме все перемещения делаются набором клавиш hjkl. Вы, должно быть, удивлены что эти клавиши расположены в одну строчку. Но как показывает практика, к такой системе привыкаешь крайне быстро и потом везде пытаешься перемещаться таким же способом.
Ключевое место в этой структуре имеет клавиша под названием Leader. Это не какая-то конкретная клавиша, она разная у разных пользователей, хотя сейчас, как правило, все используют пробел. Дело в том что большая часть пользовательских комбинаций (и тех, кто предоставляют плагины), делаются как раз через лидер. В конфигурации она обозначается как <Leader>.
 vim cheat sheet by Max Cantor
vim cheat sheet by Max Cantor
Но для полноценной работы одного режима normal недостаточно. Для перехода в режим редактирования insert, существует более 6 способов! Например ввод команды i приводит к тому, что ввод начинается прямо в том месте, где стоит курсор, а shift + a перемещает курсор в конец строки (требуется довольно часто), в свою очередь cc стирает ту строчку, где находится курсор и входит в режим редактирования.
Для выхода из режима вставки в нормальный режим, достаточно нажать ESC.
Кроме этих двух, у vim есть режим visual, который похож на normal, но используется исключительно для выделения текста. И еще один способ взаимодействия с редактором появляется после ввода символа : в нормальном режиме. Курсор перемещается вниз экрана, куда можно вводить различные команды. Так, например, делается выход из вим. В этой строке необходимо набрать q и нажать Enter. Команды, вводимые подобным образом, обычно обозначают так: :help. То есть необходимо набрать : затем слово help и затем нажать Enter.
При правильной работе в вим режим вставки используется только для ситуации набора текста (или стирания во время набора). Модификации и перемещения выполняются, в подавляющем большинстве случаев, в режиме команд.
Мощь режима normal вы можете оценить хотя бы по тому, что абсолютно в каждом популярном редакторе есть плагин, эмулирующий работу vim и, как правило, это самый популярный плагин с огромным отрывом от всех остальных. Например, плагин в VS Code установили более миллиона раз.
Другой, не менее интересный, а для многих, возможно, шокирующий пример популярности этого режима — программное обеспечение вокруг нас. Gmail поддерживает перемещение как в vim прямо в веб интерфейсе, Github тоже (попробуйте на странице любого репозитория набрать вопросительный знак на клавиатуре). В каждом браузере существует популярный плагин, позволяющий перемещаться по загруженным страницам в стиле вим. Все пейджеры, такие как less или more, также используют навигацию, портированную из вима. Соответственно и все программы, использующие пейджеры, например, git log (и другие команды git). Даже в bash достаточно набрать set -o vi, как командная строка превращается в vi (без m). Кстати, по умолчанию в bash включен режим emacs с горячими клавишами из этого редактора.
Наличие режимов — ключевая, но не единственная причина. Вторая, не менее важная — буферы. В обычных редакторах есть чёткое разграничение на табы с файлами и другие панели, такие как файловое дерево, встроенный терминал, окно вывода ошибок, окно конфигурации, окно отладки и так далее. Все эти сущности живут своей жизнью. У них свои правила работы и отображения, свой набор горячих клавиш и способ перемещения внутри них (если такое перемещение вообще возможно).
В виме любой кусок редактора, открытый в своей собственной рамке — всего лишь текстовый буфер независимо от того, как он используется. Автоматически это означает единый способ взаимодействия с этими буферами. Например, упоминавшийся выше / поиск прекрасно работает в любой части редактора. То же самое касается перемещения с hjkl. Содержимое такого буфера можно копировать стандартными средствами как целиком, так и по выделению, его можно закрыть через команду, предназначенную для закрытия буфера (опять же, независимо от его внутренней структуры). Можно даже открыть больше буферов, чем места на рабочей области. Одни буферы могут спокойно перекрывать другие, что не помешает переключению между ними. Буферы настолько удобны, что несмотря на наличие табов (вкладок) в вим, пользуются ими крайне редко.
Еще одно внезапное преимущество появляется из-за текстовой природы самого редактора. Так как он открывается прямо во вкладках терминала, а продвинутые терминалы имеют такую возможность как split окна, то интеграция терминала внутрь vim особо не нужна и с помощью комбинации вкладок терминалов и вима можно очень удобно настроить рабочий процесс.

Терминал iTerm 2 со split-окнами
Цена
Возможности, описанные выше, не даются бесплатно. Существуют определенные пререквизиты. Главный из которых — слепая десятипальцевая печать. Опыт показывает, что если программист печатает вслепую, но не по десятипальцевой схеме, то он либо вообще не может адаптироваться, либо постоянно испытывает дискомфорт. Если же человек пока не научился печатать вслепую вообще, то изучение вима стоит отложить на будущее.
Как правило, люди, печатающие правильно, настолько ценят возможность не смещать руки относительно центральной позиции (смещение руки на стрелки для них доставляет физический дискомфорт и неприятие), что вим становится для них настоящим праздником. Вся система команд идеально ложится на соответствующую концепцию.
Но и здесь есть подводные камни. В те времена когда появился vim, клавиатура выглядела иначе. И в том месте где сейчас caps lock и tab, были ctrl и esc. Последние используются в виме на полную катушку. Если ничего дополнительно не предпринимать, то придется очень серьезно выламывать себе руки (попутно зарабатывая туннельный синдром). Поэтому, первое что делают вимеры, переключают ctrl на caps lock, а для esc пользуются либо стандартной комбинацией ctrl + [, которая легко дается с перемещенным ctrl для тех кто хорошо владеет слепым десятипальцевым методом, либо используют комбинацию jj, которую определяют самостоятельно.

Клавиатура терминала ADM-3A
В мире вима есть одна деталь, серьезно влияющая на количество его пользователей. В отличие от современных редакторов, в которых настройка выполняется переключением галочек либо изменением значений в json-файле, вим требует поддержки своего файла конфигурации и ручном управлении буквально всем. В виме нет механизма для просмотра и установки плагинов прямо из редактора. Каждый плагин необходимо самостоятельно найти на гитхабе и вписать в этот файл. Если нужна дополнительная конфигурация, то в этом же файле её и нужно сделать. Сам конфигурационный файл использует язык программирования VimL, тот же, на котором написан сам редактор. К сожалению, не получается один раз настроить его и забыть. Несмотря на то, что в сети огромное число примеров этих конфигурационных файлов, постоянно приходится что-то подкручивать, заменять плагины и дописывать новые горячие клавиши.
 Фрагмент файла конфигурации vim
Фрагмент файла конфигурации vim
Когда не стоит учить вим
- Если вас целиком устраивают обычные редакторы
- При недостаточном владении слепой печатью
- Вы не готовы возиться с конфигурацией, а хотите чтобы редактор просто работал
- Вы емаксер (тогда учите spacemacs)
Отдельно стоит сказать, что не стоит учить вим одновременно с тем, что вы собираетесь делать внутри него. Когнитивная нагрузка при изучении вима настолько высокая, что у вас не будет оставаться никакой энергии на изучение нового языка, фреймворка или, даже, программирования в целом. На вим имеет смысл смотреть тогда, когда вы уже спокойно работаете и хотите новых острых ощущений.
Другой важный аспект — готовность принять идеологию вима. Нередко происходит ситуация, когда программист садится за вим и при этом не начинает пользоваться вимом. Он продолжает использовать стрелки и практически не выходит в командный режим. Такой способ обучения виму самый опасный. Как только произойдет привыкание, переучить себя будет неимоверно сложно. Немалое число людей, считающих себя вимерами, не используют вим и в действительности работают крайне неэффективно.
Обучение виму — процесс сложный морально. Дело в том, что опыт сам по себе не делает вас лучше в чем-то. Научившись как-нибудь набирать текст, человек и через много лет будет делать это как-нибудь (не по скорости, а по эффективности работы с ним). То же самое касается использования редакторов.
Для повышения своей эффективности необходимо постоянно наблюдать за своими действиями, отслеживать те, что занимают слишком много времени, читать статьи и книги в поисках новых способов решения старых проблем. Такой подход, конечно же, важен не только при работе с вимом и даже не только в программировании, но именно в виме по-другому успеха достичь невозможно. Во время обучения нельзя себе давать слабину и действовать из принципа «сейчас сделаю хоть как-нибудь, а потом разберусь». Незаметно для вас сформируются неправильные привычки и дальнейший рост остановится. Если вы к этому не готовы, то изучение стоит отложить.
Сколько понадобится времени
Если следовать советам выше и постоянно правильно практиковать вим, то время от «любое действие занимает минуту» до «могу неспешно работать периодически подсматривая в документацию» займет около месяца. Дальше процесс пойдет легче, но останавливаться в развитии на этом этапе нельзя. Оттачивание всех необходимых навыков может занять и год. Но не стоит пугаться. В любом случае через месяц-два вы сможете вполне сносно работать.
NeoVim
Некоторое время назад был основан проект NeoVim. Это форк вима, разрабатывающийся энтузиастами. Сейчас он очень популярен и работает лучше, чем оригинальный Vim. Совместимость с плагинами почти полная, к тому же, большинство плагинов сейчас делаются с прицелом и на nvim тоже. Наша рекомендация использовать как основной редактор именно nvim.
Процесс обучения
- Поставьте nvim и vim (с поддержкой python3).
- Не все шаги, описанные ниже, нужно выполнять последовательно. То, что можно делать параллельно, стоит делать параллельно. В любом случае перед тем, как решиться распробовать вим, стоит пройти официальный vimtutor который идет в поставке с самим вимом. Он проведет вас через все базовые команды и даст представление о том, как все работает. Откройте терминал и наберите
vimtutor, при необходимости установивvim. После него можно браться за интерактивные учебники, описанные в полезных ссылках ниже. Делать это стоит одновременно с практикой работы с настоящим вимом. - Распечатайте и изучите vim cheatsheets.
- Научитесь использовать возможности вашего терминала — сплиты/табы используя горячие клавиши.
- Измените маппинги клавиш как описано выше.
- Дальше есть два пути. Либо брать и с нуля настраивать свой собственный
.vimrc(конфиг), что невероятно сложно и затратно на первых порах, либо, что лучше, взять готовую сборку и сосредоточиться на владении самим вимом. А затем, постепенно разбираться с тем как все устроено внутри и по необходимости делать собственную сборку. Я рекомендую использовать свою сборку. Она вобрала в себя лучше практики и практически не содержит самописного кода. К тому же внутри неё используются самые современные плагины. Внимательно изучите Makefile и выполните все необходимые команды. В процессе работы постоянно смотрите в файл.vimrcи изучайте его содержимое вместе с установленными плагинами. Все плагины хостятся на гитхабе вместе с их документацией. - Научитесь работать с пакетным менеджером plug. С него начинается вход в vim.
- Изучение самого вима включает два аспекта. Первый, работа внутри буфера. К нему, как раз, относится та самая навигация и владение базовыми командами по модификации и перемещению. Второе, навигация по проекту и управление файловой структурой. Управление файловой структурой (создание, переименование и удаление) производятся плагином NERDTree, а для навигации существует три основных и несколько дополнительных способов. Основные: нечеткий поиск (fzf), переключение между буферами (bufexplorer) и перемещение по файловому дереву (NERDTree). Все они важны и используются постоянно. Несмотря на то, что вим поддерживает табы, вимеры редко ими пользуются, но даже если и пользуются, то не для тех целей, для которых табы используются в обычных редакторах. К дополнительным способам навигации относятся прыжки по последним модификациям (вим их запоминает и позволяет ходить вперед назад), а так же комбинация gf, означающая "go to file".
- Изучите набор плагинов, подходящих под ваш стек, и установите их. В интернете много статей для настройки практически любого стека разработки. Единственная рекомендация, смотрите плагины основанные на lsp.
Полезные ссылки
- vim-galore - всё, что нужно знать о Vim
- vim-adventures.com - игра с управлением как в виме
- www.openvim.com - интерактивный учебник
- vimgenius.com - еще один учебник
- vimgolf.com - фановый проект, в котором участники соревнуются кто выполнит модификацию текста с наименьшим числом нажатий
- Learn Vim Progressively - небольшой гайд по освоению vim от простых команд к сложным
- vim-bootstrap.com - генератор преднастроенной конфигурации для vim для работы с различными языками. Список горячих клавиш здесь
- Andrew8xx8/vimpractise - практические задания для использования команд
- Vim - викиучебник
- Вебинар Hexlet об использовании vim
Периодически стоит заглядывать в документацию. Её также можно открыть в самом vim используя команду :help.

